Protokół Open Graph pozwala programistom na wykorzystanie Facebooka w nowy i ekscytujący sposób. Jednym z najprostszych sposobów, aby wkroczyć w świat Open Graph jest dodanie meta tagów Open Graph do swojej strony.
Meta tagi Open Graph pozwalają kontrolować, jakie treści pojawiają się, gdy strona jest udostępniana na Facebooku. Wszyscy widzieliśmy posty takie jak te na Facebooku. Czy kiedykolwiek zastanawiałeś się, jak możesz kontrolować treść, która się wyświetla. Cóż, odpowiedzią jest Open Graph.

Istnieje wiele meta tagów Open Graph, które dostarczają różnych informacji Facebookowi. Tagi te mogą być dodawane do stron ręcznie, albo bezpośrednio do kodu na stronie lub poprzez CMS, jeśli pola są dostępne, a także programowo. Poniżej znajdują się najczęstsze tagi Open Graph, które można spotkać wraz z krótkim opisem każdego z nich.
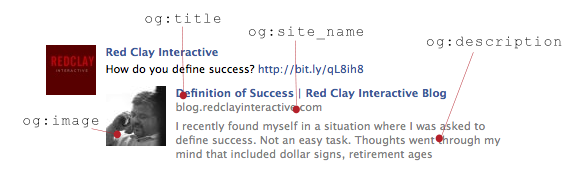
og:title – Tytuł strony, treści, obiektu itp. w takiej formie, w jakiej chciałbyś, aby wyświetlał się na Facebooku.
og:site_name – Nazwa Twojej strony.
og:description – Prawdopodobnie najważniejszy tag. Jest to 1-2 zdaniowy wycinek, który pojawia się w poście. Napisz to starannie, ponieważ może to być różnica między uzyskaniem kliknięć lub nie.
og:type – Typ treści. Pomyśl o tym jak o kategoriach, hotel, blog, artykuł itp. Kliknij tutaj, aby zapoznać się z pełną listą typów Open Graph.
og:image – URL dla obrazu, który ma reprezentować treść. Obrazy muszą być w formatach PNG, JPEG i GIF i mieć rozmiar co najmniej 50px na 50px.
og:url – To będzie adres URL, który będzie powiązany z twoją treścią, czyli link.
Zapewnij, że ukończysz projekt, gdy poprosisz o przycisk „lubię to” lub „podziel się”, który ma być dodany do twojej strony i zaimplementujesz znaczniki Open Graph na swojej stronie.