Kilka z najlepszych bibliotek animacji JS-CSS wokół.
Przeglądając sieć w poszukiwaniu schludnej biblioteki animacji Javascript, odkryłem, że wiele z „zalecanych” nie było utrzymywanych przez jakiś czas.
Po pewnych badaniach, zebrałem 11 najlepszych bibliotek do wykorzystania w twojej aplikacji. Dodałem też kilka innych, w większości nieutrzymywanych, przydatnych bibliotek.
Gdy budujesz UI z komponentów, użyj Bit (GitHub), aby łatwo współdzielić i ponownie używać komponentów pomiędzy swoimi aplikacjami. Oszczędza to czas i pozwala Twojemu zespołowi dzielić się komponentami, aby szybciej budować razem. Wypróbuj go, jest darmowy.

Dzięki Bit możesz nawet rozwijać komponenty z różnych projektów w tym samym czasie, i łatwo synchronizować zmiany w całej bazie kodu. Bit współpracuje z Git i NPM, dzięki czemu możesz wybrać odpowiedni przepływ pracy dla współdzielenia kodu. Obejrzyj.
Dowiedz się więcej:
Jak budujemy mikrownętrza i jak budujemy system projektowania.
Zanim zagłębimy się w te biblioteki, nie zapominajmy o używaniu czystego CSS. Dlaczego? Ponieważ jest to standard, może poprawić wydajność (GPU), zapewnić kompatybilność wstecz i w przód, i może być najbardziej efektywnym sposobem tworzenia animacji. Oto 10 przykładów zgrabnych animacji czystego CSS.
Trzy.js

Ponad 43 tys. gwiazdek, ta popularna biblioteka jest świetnym sposobem na tworzenie animacji 3D w przeglądarce, wykorzystując WebGL w intuicyjny sposób. Udostępniając <canvas><svg>, CSS3D i renderery WebGL, biblioteka ta pozwala nam tworzyć bogate interaktywne doświadczenia na różnych urządzeniach i przeglądarkach. Po raz pierwszy wprowadzona w kwietniu 2010 roku, biblioteka jest nadal rozwijana przez prawie 1000 współpracowników.
Anime.js

Ponad 20 tys. gwiazdek, Anime to biblioteka animacji JavaScript, która działa z właściwościami CSS, indywidualnymi transformacjami CSS, SVG lub dowolnymi atrybutami DOM i obiektami JavaScript. Biblioteka ta pozwala na łańcuchowanie wielu właściwości animacji, synchronizację wielu instancji razem, tworzenie linii czasu i wiele więcej.
Mo.js

Na 14K gwiazdek, ta biblioteka jest pasem narzędzi motion graphics dla sieci, z prostymi deklaratywnymi interfejsami API, kompatybilnością między urządzeniami i ponad 1500 testami jednostkowymi. Możesz poruszać się po DOME lub SVG DOME lub tworzyć unikalne obiekty mo.js. Chociaż dokumentacja jest nieco skąpa, przykłady są obfite, a oto wprowadzenie do sztuczek CSS.
Velocity
Na 15K gwiazdek, Velocity jest szybkim silnikiem animacji Javascript z tym samym API co $.animate() jQuery. Posiada animację kolorów, transformacje, pętle, easingi, obsługę SVG i przewijanie. Tutaj znajduje się opis wydajnego silnika Velocity, a tutaj wprowadzenie do animacji SVG przy użyciu tej biblioteki.
Popmotion

Na 14K gwiazdek, ta funkcjonalna i reaktywna biblioteka animacji waży zaledwie 11kb. Pozwala programistom tworzyć animacje i interakcje z akcji, które są strumieniami wartości, które mogą być uruchamiane i zatrzymywane, i tworzone za pomocą CSS, SVG, React, three.js i każdego API, które akceptuje liczbę jako dane wejściowe.
Vivus

Na ponad 10K gwiazdek, Vivus jest klasą JavaScript o zerowej zależności, która pozwala animować SVG, nadając im wygląd rysowanych. Można użyć jednej z wielu dostępnych animacji, lub stworzyć własny skrypt do rysowania SVG. Sprawdź Vivus-instant, aby zobaczyć przykład na żywo, hands-on.
GreenSock JS

GSAP to biblioteka JavaScript do tworzenia wysokowydajnych stron internetowych.wydajności, zero zależności, animacje między przeglądarkami, która twierdzi, że jest używana w ponad 4 milionach stron internetowych. GSAP jest elastyczny i działa z React, Vue, Angular i vanilla JS. GSDevtools może również pomóc w dubugowaniu animacji zbudowanych przy użyciu GSAP.
Scroll Reveal

Z 15K gwiazdek i zerową liczbą zależności, ta biblioteka zapewnia łatwe animacje przewijania dla przeglądarek internetowych i mobilnych, aby ujawnić rzeczy na przewijaniu w animowany sposób. Obsługuje wiele zgrabnych typów efektów, a nawet pozwala definiować animacje za pomocą języka naturalnego. Oto krótki tutorial SitePoint.
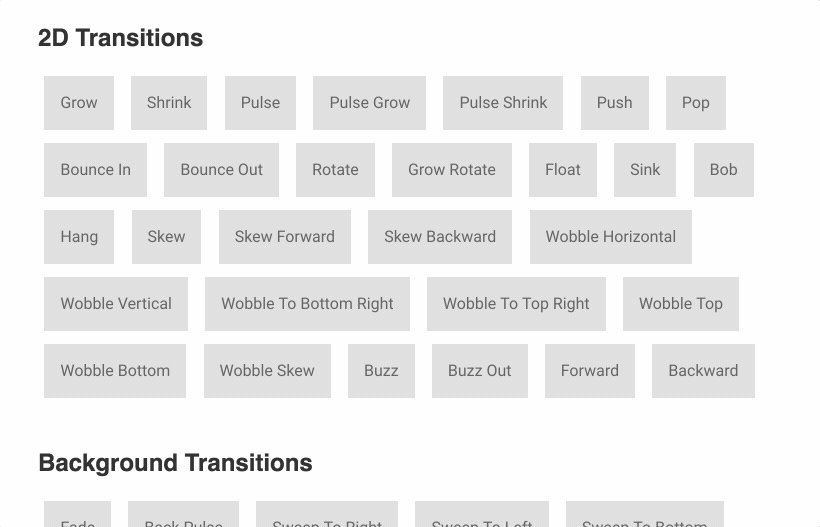
Hover (CSS)

Więc, to jest biblioteka CSS. Przy 20 tys. gwiazdek, Hover zapewnia kolekcję efektów CSS3, które można zastosować do linków, przycisków, logo, SVG, wyróżnionych obrazów i innych, dostępnych w CSS, Sass i LESS. Możesz skopiować i wkleić efekt, którego chcesz użyć w swoim własnym arkuszu stylów lub odwołać się do arkusza stylów.
Kute.js

W pełni rozwinięty natywny silnik animacji JavaScript z niezbędnymi funkcjami do animacji między przeglądarkami.animacji między przeglądarkami. Skupia się na jakości kodu, elastyczności, wydajności i rozmiarze (rdzeń silnika to 17k min i 5.5k gzipped)- oto demo. Biblioteka jest również rozszerzalna, więc można dodawać własne funkcje.
Typed.js

Ta biblioteka 6K gwiazdek w zasadzie pozwala na tworzenie animacji pisania ciągów znaków z wybraną prędkością. Możesz również umieścić HTML div na stronie i odczytać z niego, aby umożliwić dostęp dla wyszukiwarek i użytkowników z wyłączonym JavaScript. Używana przez Slack i inne, ta biblioteka jest zarówno popularna, jak i zaskakująco przydatna.
- Sprawdź też: iTyped
Późny dodatek: Lottie by Airbnb

Lottie to mobilna biblioteka dla Web, i iOS, która parsuje animacje Adobe After Effects wyeksportowane jako json z Bodymovinand renderuje je natywnie.