O protocolo Open Graph permite aos programadores alavancar o Facebook de formas novas e excitantes. Uma das formas mais fáceis de se aventurar no mundo do Open Graph é adicionar as meta tags de gráfico aberto ao seu site.
As meta tags de gráfico aberto permitem-lhe controlar o conteúdo que aparece quando uma página é partilhada no Facebook. Todos nós já vimos mensagens como estas no Facebook. Alguma vez se perguntou como pode controlar o conteúdo que aparece. Bem, a resposta é Open Graph.

Existem muitas meta tags de Open Graph que fornecem informações diferentes ao Facebook. Estas meta tags podem ser adicionadas manualmente às suas páginas, quer directamente ao código da página ou através de um CMS se os campos estiverem disponíveis ou também programticamente. Abaixo estão as meta tags de Gráfico Aberto mais comuns que encontrará com uma breve descrição de cada.
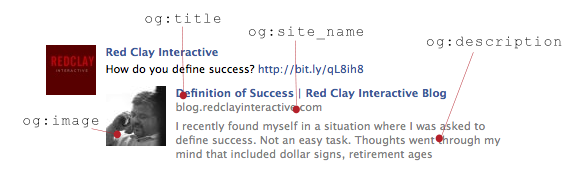
og:title – O título da sua página, conteúdo, objecto, etc. como gostaria que aparecesse quando exibido no Facebook.
og:site_name – o nome do seu site.
og:description – Talvez a tag mais importante. Este é o snippet de 1-2 frases que aparece no post. Escreva isto cuidadosamente, pois pode ser a diferença entre receber ou não cliques.
og:tipo – O tipo de conteúdo. Pense nisto como categorias, hotel, blog, artigo, etc. Clique aqui para uma lista completa de tipos de gráficos abertos.
og:image – O URL de uma imagem que pretende representar o seu conteúdo. As imagens têm de ser nos formatos PNG, JPEG e GIF e pelo menos 50px por 50px.
og:url – Este será o URL que será associado ao seu conteúdo ou seja o link.
Certifique-se de que completa o projecto quando pedir que um botão semelhante ou de partilha seja adicionado ao seu sítio e implemente etiquetas de Gráfico Aberto também no seu sítio.