Intenção ¶
Então instalou o GIMP no seu computador, parabéns! GIMP é um software de manipulação de imagem muito poderoso, mas não deixe que isso o intimide. Mesmo que não tenha tempo para aprender computação gráfica avançada, GIMP ainda pode ser uma ferramenta muito útil e útil para modificações rápidas de imagem.
É minha esperança que estes poucos exemplos ajudem a resolver aquelas pequenas e rápidas modificações que possa precisar de aplicar a uma imagem. Espero que isto leve à aprendizagem de capacidades ainda mais poderosas de edição de imagem que o GIMP também é capaz de fazer.
Para um acesso rápido, estes são os quatro pontos principais que irei abordar neste tutorial rápido:
- Mudar o Tamanho (Dimensões) de uma Imagem (Escala)
- Mudar o Tamanho (Tamanho do ficheiro) de um JPEG
- Cortar uma Imagem
- Rotate or Flip an Image
Em consonância com o espírito do antecessor desta página, utilizarei imagens da Imagem Astronómica do Dia (APOD), fornecidas pela NASA.
Tudo o que precisa de saber para seguir estes exemplos rápidos é ser capaz de encontrar a sua imagem e abri-la:
Mudar o Tamanho (Dimensões) de uma Imagem (Escala)¶
É um problema comum que possa ter uma imagem demasiado grande para um determinado fim (incorporação numa página web, publicação em algum lugar online, ou inclusão num e-mail, por exemplo). Neste caso, irá querer frequentemente reduzir a imagem para um tamanho mais pequeno, mais adequado ao seu uso.
Esta é uma tarefa muito simples a realizar facilmente no GIMP.
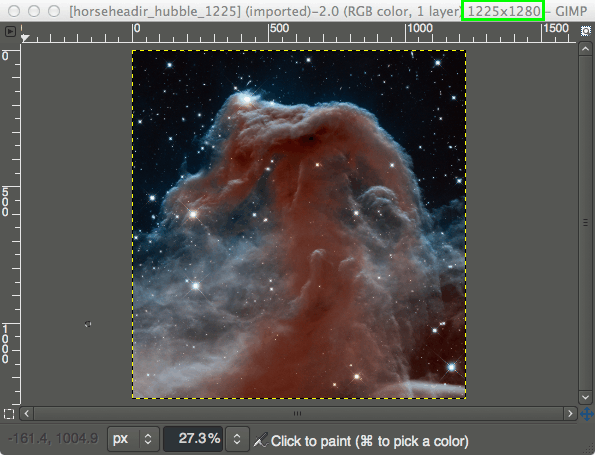
A imagem que vamos utilizar para ilustrar isto é The Horsehead Nebula in Infrared.
Quando abre a sua imagem pela primeira vez no GIMP, é provável que a imagem seja ampliada para que toda a imagem caiba na sua tela. O que se deve notar neste exemplo é que por defeito a decoração da janela no topo do GIMP irá mostrar-lhe alguma informação sobre a imagem.

Nota que a informação no topo da janela mostra as dimensões actuais do pixel da imagem (neste caso, o tamanho do pixel é 1225×1280).
Para redimensionar a imagem para novas dimensões, basta invocar o diálogo Scale Image:
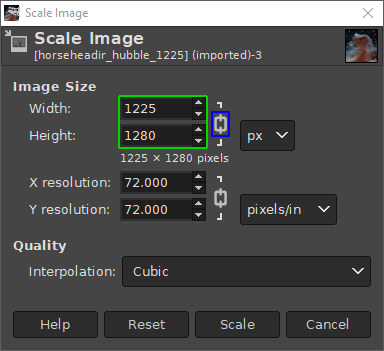
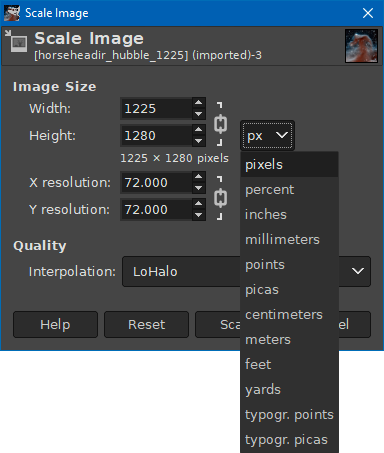
Esta acção abrirá então o diálogo Scale Image:

no diálogo Imagem da Escala, encontrará um lugar para introduzir novos valores para Largura e Altura. Se souber uma das novas dimensões que gostaria para a imagem, preencha aqui a apropriada.
Também notará uma pequena corrente mesmo à direita das caixas de entrada Largura e Altura. Este ícone mostra que os valores de Largura e Altura estão bloqueados em relação um ao outro, o que significa que a alteração de um valor fará com que o outro mude de forma a manter a mesma relação de aspecto (sem compressão ou alongamento estranho na imagem).
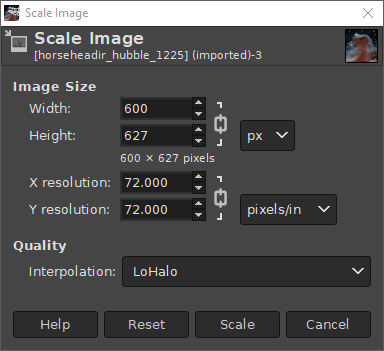
Por exemplo, se souber que queria que a sua imagem tivesse uma nova largura de 600px, pode introduzir esse valor na entrada Largura, e a Altura mudará automaticamente para manter a relação de aspecto da imagem:

Como se pode ver, ao introduzir 600px para a largura muda automaticamente a altura para 627px.
também notei que mostrei uma opção diferente em Qualidade → Interpolação. O valor por defeito para isto é Cubic, mas para manter a melhor qualidade seria melhor utilizar Sinc (Lanczos3).
Se desejar especificar um novo tamanho utilizando um tipo de valor diferente (diferente do tamanho Pixel), pode alterar o tipo clicando no spinner “px”:

Um uso comum para isto poderia ser se quisesse especificar um novo tamanho como uma percentagem do antigo. Neste caso, poderia mudar para “percentagem”, e depois introduzir 50 em qualquer dos campos para escalar a imagem para metade.
Após ter feito a escala da imagem, não se esqueça de exportar as alterações que fez:
para exportar como um novo nome de ficheiro, ou:
para sobrescrever o ficheiro original (tenha cuidado).
Para mais detalhes sobre a utilização da Scale Image, pode ver a documentação.
Modificando o tamanho (tamanho de ficheiro) de um JPEG¶
P>Pode também modificar o tamanho de ficheiro de uma imagem quando a exportar para um formato como JPEG. JPEG é um algoritmo de compressão com perdas, o que significa que ao guardar imagens para o formato JPEG, irá sacrificar alguma qualidade de imagem para ganhar um tamanho de ficheiro menor.
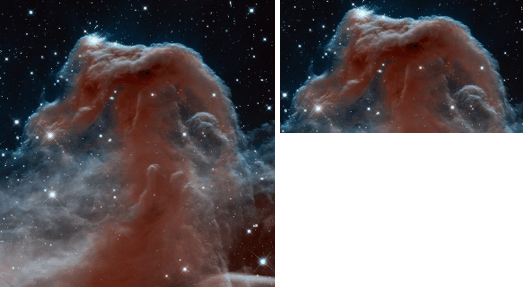
Usando a mesma imagem Horsehead Nebula de cima, redimensionei-a para 200px de largura (ver acima), e exportei-a usando diferentes níveis de compressão JPEG:

Como se pode ver, mesmo com uma definição de qualidade de 80, a imagem é significativamente menor em tamanho de ficheiro (77% de redução de tamanho), enquanto que a qualidade da imagem ainda é bastante razoável.
Quando tiver terminado qualquer modificação de imagem que esteja a fazer, e estiver pronto para exportar, basta invocar o diálogo de exportação com:
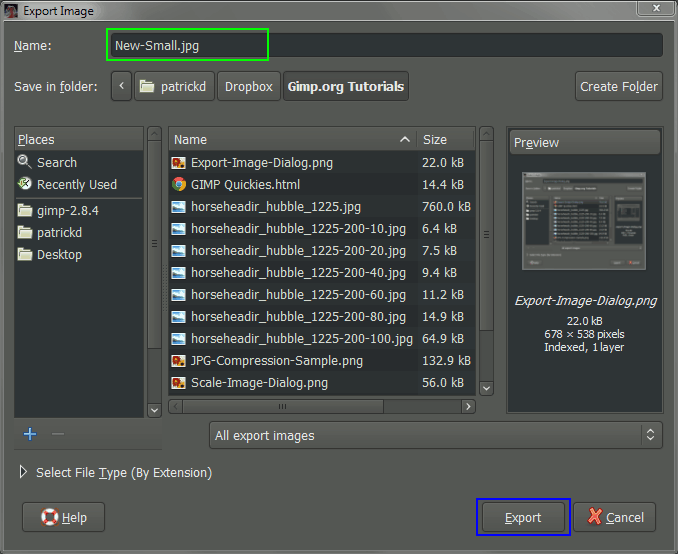
Isto irá invocar o diálogo Exportar Imagem:

P>Pode agora introduzir aqui um novo nome para o seu ficheiro. Se incluir a extensão do tipo de ficheiro (neste caso, .jpg), o GIMP tentará automaticamente exportar nesse formato de ficheiro para si. Aqui estou a exportar a imagem como ficheiro JPEG.
P>Pode também navegar para um novo local no seu computador através do painel Lugares, se precisar de exportar o ficheiro para um local diferente. Quando estiver pronto para exportar a imagem, basta premir o botão Exportar.
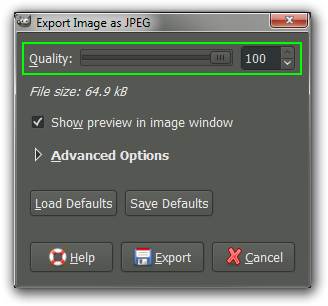
Isto irá então trazer à tona o diálogo Exportar Imagem como JPEG, onde poderá alterar a qualidade da exportação:

Deste diálogo pode agora alterar a qualidade da exportação. Se também tiver a opção “Mostrar pré-visualização na janela de imagem” marcada, a imagem na tela será actualizada para reflectir o valor de qualidade que introduzir. Isto também activará a informação “Tamanho do ficheiro:” para lhe dizer qual será o tamanho do ficheiro resultante. (Poderá ter de mover algumas janelas para ver a pré-visualização na tela em fundo).
Quando estiver satisfeito com os resultados, prima o botão Exportar para exportar.
Para ver mais detalhes sobre a exportação de diferentes formatos de imagem, consulte Tirar Imagens do GIMP no manual.
Cortar uma Imagem ?
Existem inúmeras razões pelas quais poderá querer cortar uma imagem. Pode querer remover bordas ou informações inúteis por razões estéticas, ou pode querer que o foco da imagem final seja de algum detalhe particular, por exemplo.
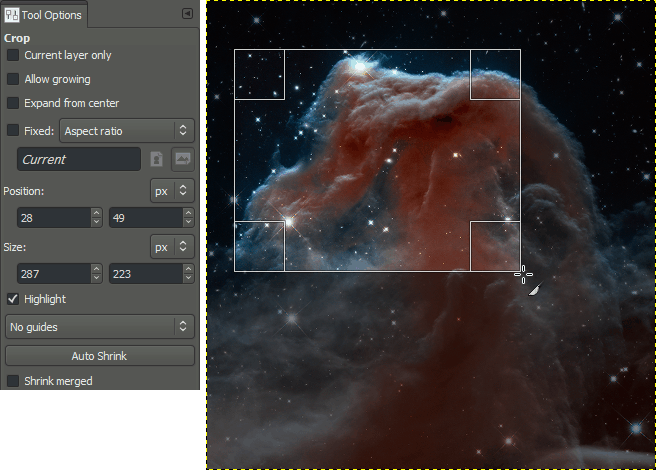
Em resumo, o corte é apenas uma operação para aparar a imagem a uma região menor do que aquela com que começou:

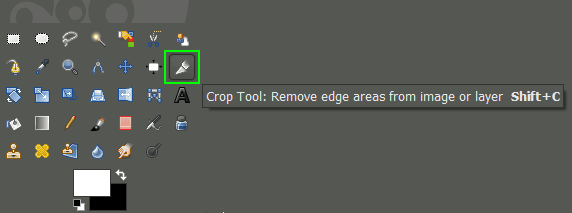
O procedimento para recortar uma imagem é simples. Pode-se chegar à Ferramenta de Cultura através da paleta de ferramentas:

Or pode aceder à ferramenta de cultivo através dos menus:
 Após a ferramenta estar activada, notará que o cursor do rato na tela mudará para indicar que a ferramenta de cultivo está a ser utilizada.
Após a ferramenta estar activada, notará que o cursor do rato na tela mudará para indicar que a ferramenta de cultivo está a ser utilizada.
Agora pode clicar em qualquer lugar na sua tela de imagem, e arrastar o rato para um novo local para destacar uma selecção inicial para cortar. Não tem de se preocupar em ser exacto neste momento, pois poderá modificar a selecção final antes de efectivamente cultivar.