algumas das melhores bibliotecas de animação JS-CSS existentes.
Enquanto navegava na web à procura de uma biblioteca de animação em javascript puro, descobri que muitos dos “recomendados” não foram mantidos durante algum tempo.
Após alguma pesquisa, reuni 11 das melhores bibliotecas existentes para usar na vossa aplicação. Também adicionei mais algumas, na sua maioria não mantidas, bibliotecas úteis.
Ao construir a sua IU com componentes, use Bit (GitHub) para facilmente partilhar e reutilizar componentes entre as suas aplicações. Poupa-lhe tempo, e permite que a sua equipa partilhe componentes para construir mais rapidamente em conjunto. Experimente, é grátis.

Aprenda mais:
p>Como Construímos Micro Frontends e Como Construímos um Sistema de Design.
Antes de mergulhar nestas bibliotecas, não nos esqueçamos de utilizar CSS puro. Porquê? porque é padrão, pode melhorar o desempenho (GPU), fornecer compatibilidade para a frente e para trás, e pode ser apenas a forma mais eficaz de criar animações. Aqui estão 10 exemplos de animações CSS puras.
Três.js

p>a mais de 43K estrelas, esta popular biblioteca é uma óptima forma de criar animações 3D no browser, usando WebGL de uma forma intuitiva. Fornecendo <canvas><svg>, CSS3D e renderizadores WebGL, esta biblioteca permite-nos criar ricas experiências interactivas através de dispositivos e navegadores. Apresentada pela primeira vez em Abril de 2010, a biblioteca ainda está a ser desenvolvida por quase 1.000 colaboradores.
Anime.js

/div>
/div>>
p>A mais de 20K estrelas, Anime é uma biblioteca de animação JavaScript que funciona com CSS Properties, CSS Transforms individuais, SVG ou quaisquer atributos DOM, e JavaScript Objects. Esta biblioteca permite encadear múltiplas propriedades de animação, sincronizar múltiplas instâncias em conjunto, criar linhas de tempo e mais.
Mo.js

/div>>
p> A 14K estrelas, esta biblioteca é um cinturão de ferramentas gráficas de movimento para a web, com APIs declarativos simples, compatibilidade entre dispositivos e mais de 1500 testes unitários. Pode mover coisas em torno do DOME ou SVG DOME ou criar objectos únicos mo.js. Embora a documentação seja algo escassa, os exemplos são abundantes e aqui está uma introdução em CSS tricks.
Velocidade
A 15K estrelas, Velocity é um motor de animação Javascript rápido com o mesmo API que o jQuery $.animate(). Inclui animação a cores, transformações, loops, facilidade, suporte SVG, e rolagem. Aqui está uma falha do motor de alta performance da Velocity, e aqui está uma introdução à animação SVG utilizando a biblioteca.
Popmotion

A 14K estrelas, esta biblioteca de animação funcional e reactiva pesa apenas 11kb. Permite aos programadores criar animações e interacções a partir de acções, que são fluxos de valores que podem ser iniciados e parados, e criados com CSS, SVG, React, three.js e qualquer API que aceite um número como entrada.
Vivus

Acima de 10K estrelas, Vivus é uma classe JavaScript de dependência zero que lhe permite animar SVGs, dando-lhes a aparência de serem desenhados. Pode usar uma das muitas animações disponíveis, ou criar script personalizado para lhe desenhar SVG. Veja Vivus-instante para obter um exemplo ao vivo, prático.
GreenSock JS

p>GSAP é uma biblioteca JavaScript para criar altadesempenho, dependências zero, animações cross-browser que afirmam ser utilizadas em mais de 4 milhões de websites. GSAP é flexível e funciona com React, Vue, Angular e Baunilha JS. GSDevtools também pode ajudar a dublar animações construídas usando GSAP.
Scroll Reveal

Com 15K estrelas e zero dependências, esta biblioteca fornece animações fáceis de percorrer para navegadores web e móveis, para revelar as coisas em pergaminho de uma forma animada. Suporta múltiplos tipos de efeitos de animação, e permite até definir animações usando linguagem natural. Aqui está um pequeno tutorial de SitePoint.
Hover (CSS)

Bem, esta é uma biblioteca do CSS. Com 20K estrelas, Hover proporciona a recolha de efeitos de pairar CSS3 a serem aplicados em links, botões, logótipos, SVG, imagens em destaque e mais, disponíveis em CSS, Sass, e LESS. Pode copiar e colar o efeito que gostaria de utilizar na sua própria folha de estilos ou referenciar a folha de estilos.
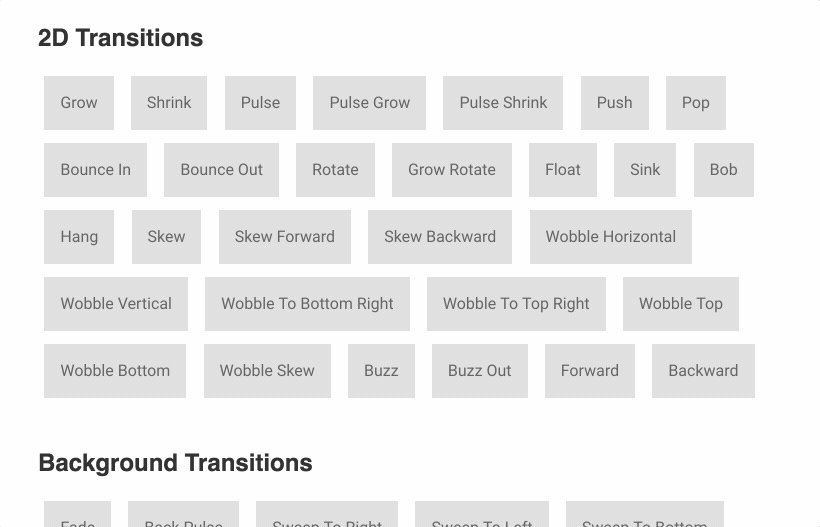
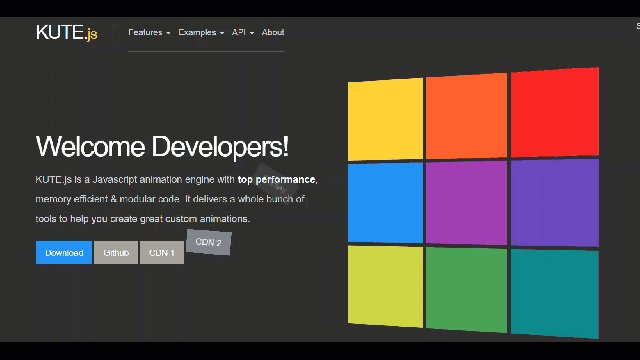
Kute.js

Um motor de animação JavaScript nativo completo com características essenciais para cross-animações de browser. O foco é a qualidade do código, flexibilidade, desempenho e tamanho (o motor principal é 17k min e 5,5k gzip) – aqui está uma demonstração. A biblioteca é também extensível para que possa adicionar as suas próprias características.
Typed.js

Esta biblioteca de 6K estrelas permite-lhe basicamente criar animações de dactilografia para cordas a velocidades seleccionadas. Pode também colocar um HTML div na página e ler a partir dele para permitir o acesso a motores de busca e utilizadores com JavaScript desactivado. Utilizada por Slack e outros, esta biblioteca é popular e surpreendentemente útil.
- também check out: iTyped
Adição tardia: Lottie by Airbnb

Lottie é uma biblioteca móvel para Web, e iOS que analisa as animações Adobe After Effects exportadas como json com Bodymovinand torna-as nativas.