Het Open Graph protocol stelt ontwikkelaars in staat Facebook op nieuwe en spannende manieren te gebruiken. Een van de eenvoudigste manieren om je te wagen in de wereld van Open Graph is het toevoegen van de Open Graph meta tags aan je site.
Open Graph meta tags stellen je in staat om te bepalen welke inhoud wordt weergegeven wanneer een pagina wordt gedeeld op Facebook. We hebben allemaal gezien berichten als deze op Facebook. Ooit afgevraagd hoe je kunt de inhoud die wordt weergegeven controleren. Het antwoord is Open Graph.

Er zijn veel Open Graph-metatags die verschillende informatie aan Facebook geven. Deze tags kunnen handmatig aan je pagina’s worden toegevoegd, rechtstreeks aan de code op de pagina of via een CMS als er velden beschikbaar zijn of ook programmatisch. Hieronder vindt u de meest voorkomende Open Graph tags die u zult tegenkomen met een korte beschrijving van elk.
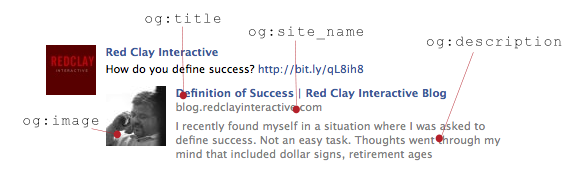
og:title – De titel van uw pagina, inhoud, object, enz. zoals u wilt dat het wordt weergegeven op Facebook.
og:site_name – de naam van uw site.
og:description – Misschien wel de belangrijkste tag. Dit is het stukje tekst van 1-2 zinnen dat in het bericht wordt weergegeven. Schrijf dit zorgvuldig, want dit kan het verschil tussen het krijgen van klikken of niet.
og:type – Het type van de inhoud. Denk hierbij aan categorieën, hotel, blog, artikel etc. Klik hier voor een volledige lijst van Open Graph types.
og:image – De URL voor een afbeelding die je wilt gebruiken om je content weer te geven. Afbeeldingen moeten in PNG-, JPEG- en GIF-formaat zijn en minimaal 50px bij 50px.
og:url – Dit wordt de URL die wordt geassocieerd met uw inhoud, dat wil zeggen de link.
Zorg ervoor dat u het project afrondt wanneer u vraagt om een like- of share-knop toe te voegen aan uw site en implementeer ook Open Graph-tags op uw site.