Il design ci aiuta a capire il nostro mondo, e le tendenze ci collocano nel tempo. La tendenza generale del design per il 2019? Proprio come in ogni altra parte della vita, sembriamo essere in opposizione con noi stessi: quest’anno è tutto sulle contraddizioni. Tendenze di design di epoche contrastanti e di estremità opposte dello spettro visivo si contendono l’attenzione.
>> Scopri le nostre tendenze di design grafico per il 2020 qui
Se sei un designer o stai lavorando con uno, devi stare al passo con le ultime tendenze del design grafico. Non importa il mezzo, capire come gli stili stanno cambiando ed evolvendo mantiene il tuo lavoro fresco e risuona con i clienti. Dai un’occhiata alle nostre migliori scelte per quest’anno e inizia a immaginare come queste tendenze possono aiutare a informare il tuo stile.
10 tendenze del graphic design che saranno enormi nel 2019-
- Design in 3D e tipografia
- Impaginazioni asimmetriche
- Art Deco
- Modern Mid-Century Modern
- L’evoluzione dei duotoni e dei gradienti
- Palette di colori caldi e lunatici per le foto
- Illustrazioni personalizzate leggere e delicate
- Serif buxom
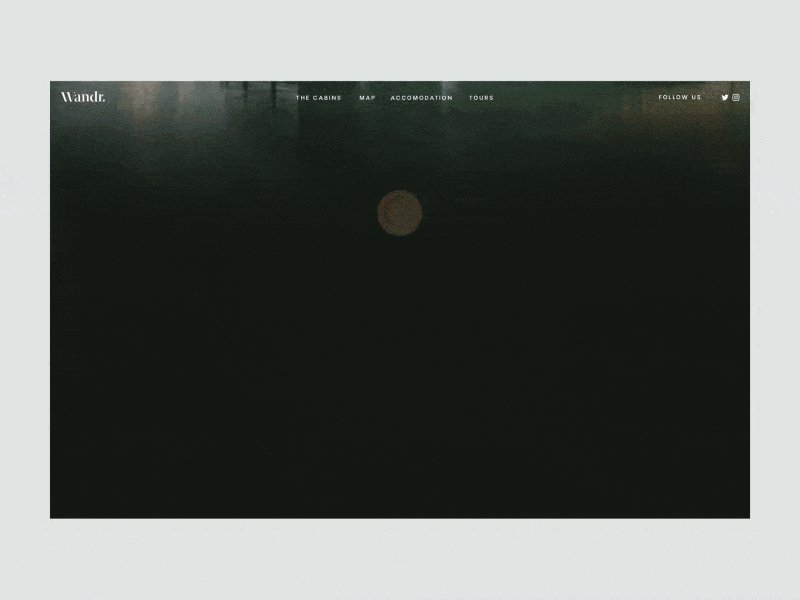
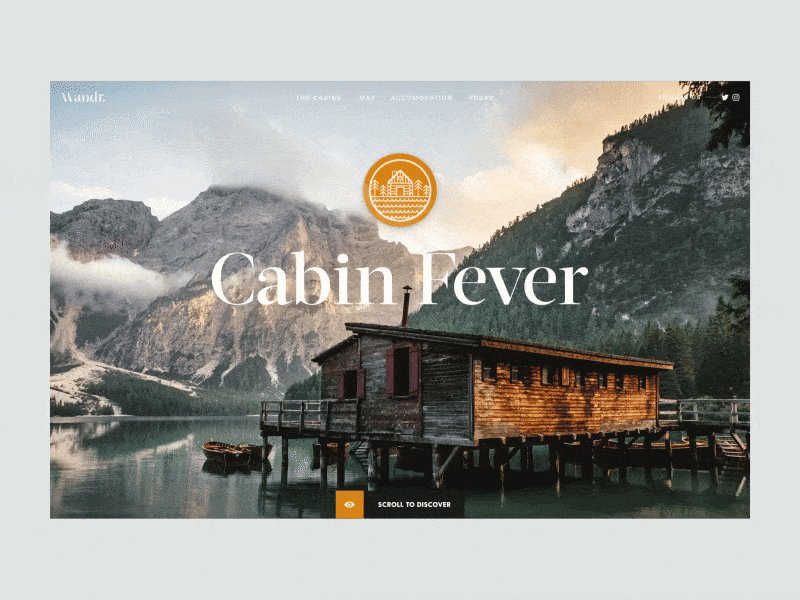
- Composizioni aperte
- Design isometrico
1. Design e tipografia 3D
Le opere tridimensionali sembrano essere ovunque in questo momento: intere composizioni che hanno così tanta profondità che non puoi fare a meno di allungare la mano e toccarle. La tipografia 3D in particolare sembra quasi pronta a scoppiare. La parte migliore è che non c’è un tipo particolare che funziona meglio per questa tendenza: grassetto, magro, sans-serif, script, qualsiasi font può essere reso in 3D.




Oltre alla tipografia, stiamo vedendo un sacco di composizioni 3D splendidamente rese che danno l’impressione di essere nature morte di pianeti lontani. Alcuni design, come la vibrante pop art di Pinch Studio o il matrimonio tra tessuti e cibo di Issey Miyake, fondono queste due tendenze del design in paesaggi futuristici di colore, tipo e forma. Altri, come le stupefacenti illustrazioni papercut di Eiko Ojala, sembrano creati da elementi direttamente dal mondo naturale. In entrambe le direzioni, l’effetto è stupefacente: queste composizioni saltano letteralmente fuori dalla pagina e rendono impossibile distogliere lo sguardo.





2. Layout asimmetrici
Stiamo cominciando a vedere l’inizio di un allontanamento dai rigidi design basati sulla griglia che sono stati lo standard degli ultimi anni. Il dominio di Squarespace e Canva e altri siti di design basati su modelli ha fornito ai principianti bellissimi siti web e prodotti grafici, anche se non avevano idea di cosa fosse una griglia. Ora i designer stanno cercando di creare prodotti che si sentano più su misura e vivi.
Entra la tendenza del design asimmetrico.
Perché questi layout si liberano dalla griglia rigida e prevedibile, forniscono più energia cinetica e movimento. Un layout asimmetrico, sia in una composizione di design, in un’app o in un sito, richiede attenzione. L’utente prova un’innata curiosità su dove le informazioni e la grafica potrebbero andare dopo, creando una sensazione di meraviglia e interesse mentre scorrono o sfogliano un design.




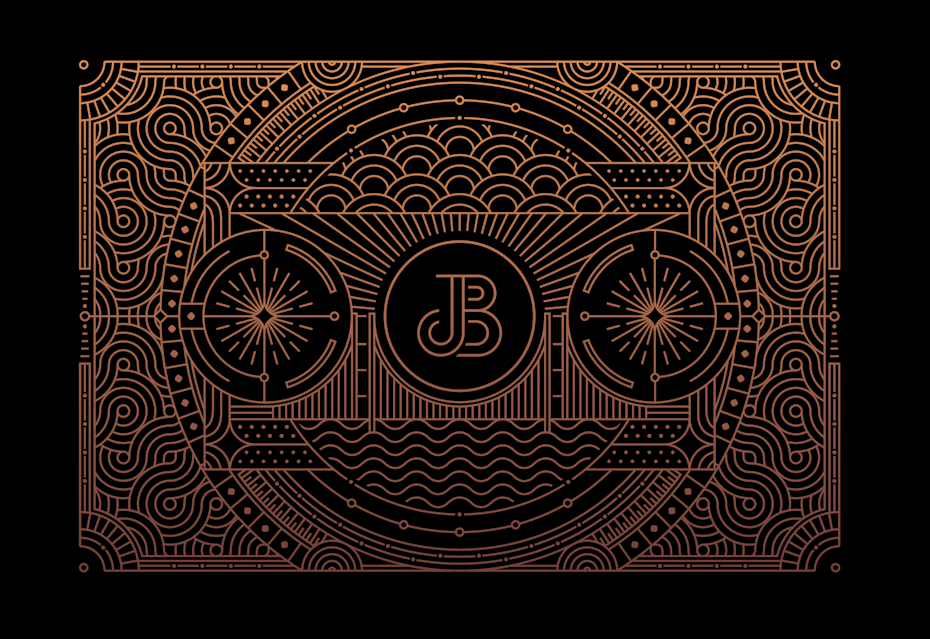
3. Art Deco
L’era del design “moderno” prende il nome dal movimento artistico del modernismo iniziato dopo la prima guerra mondiale e continuato per quasi mezzo secolo. Ci sono due stili principali di questo periodo che stanno attualmente vivendo una rinascita totale: i design altamente ornamentali e glamour dell’Art Deco degli anni ’20 e le forme organiche e snelle del periodo Mid-Century Modern degli anni ’50 e ’60.
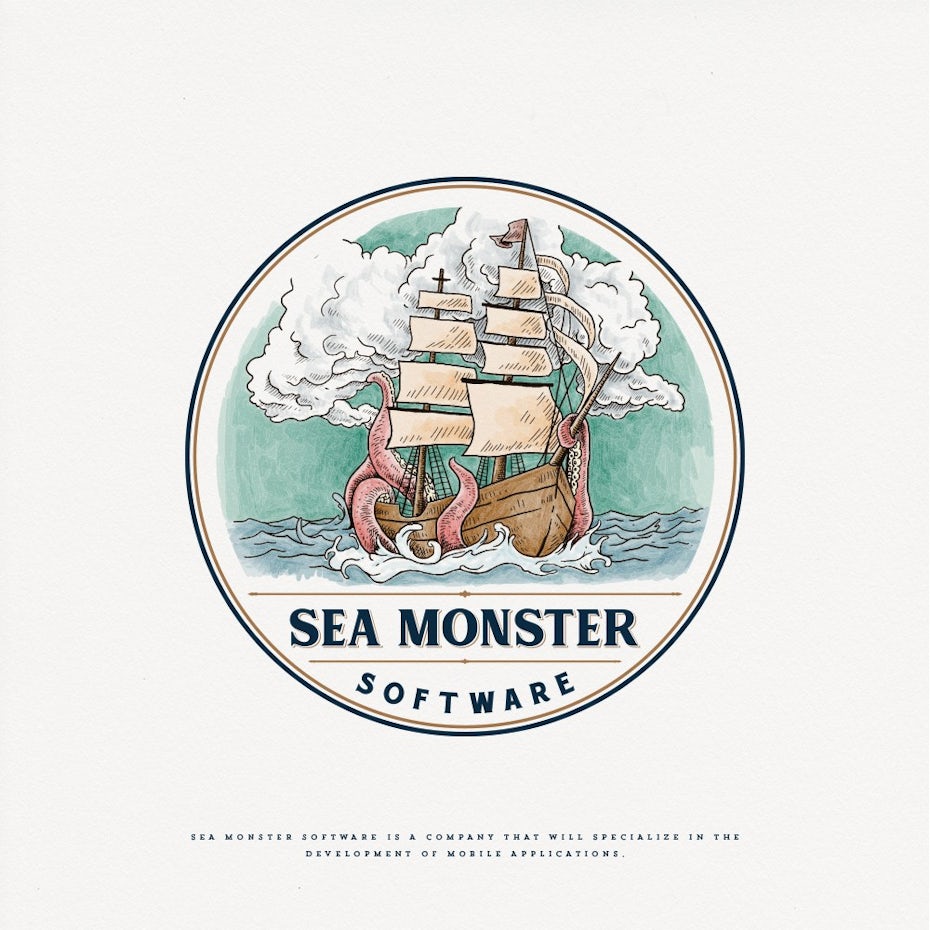
Per quanto riguarda il centenario dei ruggenti anni ’20, i design ispirati all’Art Deco sono destinati a esplodere nel 2019. Stiamo vedendo la tendenza emergere in particolare nel lavoro del logo. I designer stanno abbracciando l’intensa simmetria delle linee complesse dei migliori lavori dell’epoca, combinandole con una metallica tagliente che farebbe sentire Jay Gatsby a casa. Stiamo notando questa influenza anche nella tipografia, come i sans-serifs diventano più stretti e più leggeri, come se fossero stati estratti da un classico poster di A.M. Cassandre. Questi disegni si sentono opulenti e lussuosi, e in netto contrasto con il lavoro rustico e di ispirazione country che ha dominato negli ultimi anni.






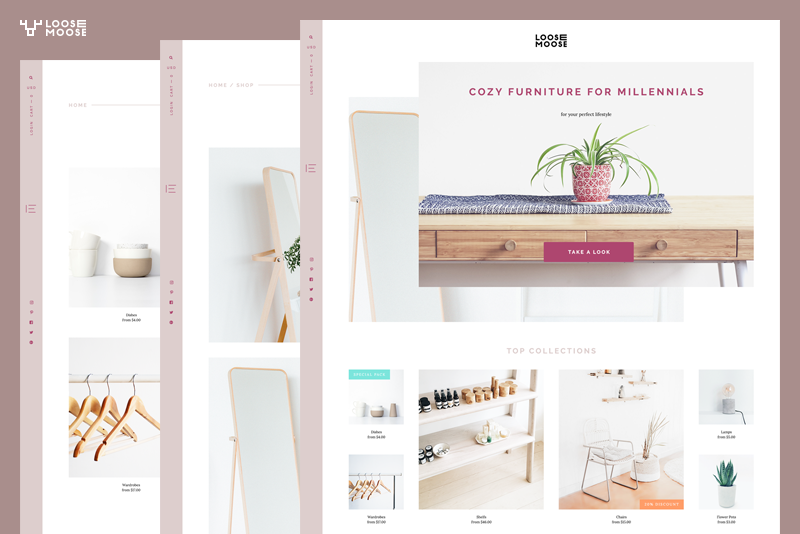
4. Modern Mid-Century Modern
Dopo il periodo dell’Art Deco – e in diretta risposta ad esso – i designer decisero che la funzione avrebbe dovuto dettare la forma, abbandonando i design appariscenti e abbracciando linee spogliate e organiche. Mentre l’influenza della metà del secolo è stata ben visibile in aree come l’interior design e la moda negli ultimi anni, è stata una tendenza in costante crescita nel lavoro grafico.
È particolarmente prominente negli stili di illustrazione che richiamano le iconiche illustrazioni pubblicitarie del dopoguerra. E come in quell’epoca, le piccole aziende e le start-up stanno riconoscendo il potere del lavoro di illustrazione personalizzato. Stiamo vedendo un sacco di marchi che si lanciano con splendidi siti web, pieni di queste illustrazioni influenzate dalla metà del secolo, spesso rese in uno stile chiaramente moderno ma mantenendo sognanti palette di colori vintage. Nel 2019 ci aspettiamo di vederle continuare a dominare il web e anche nella stampa.






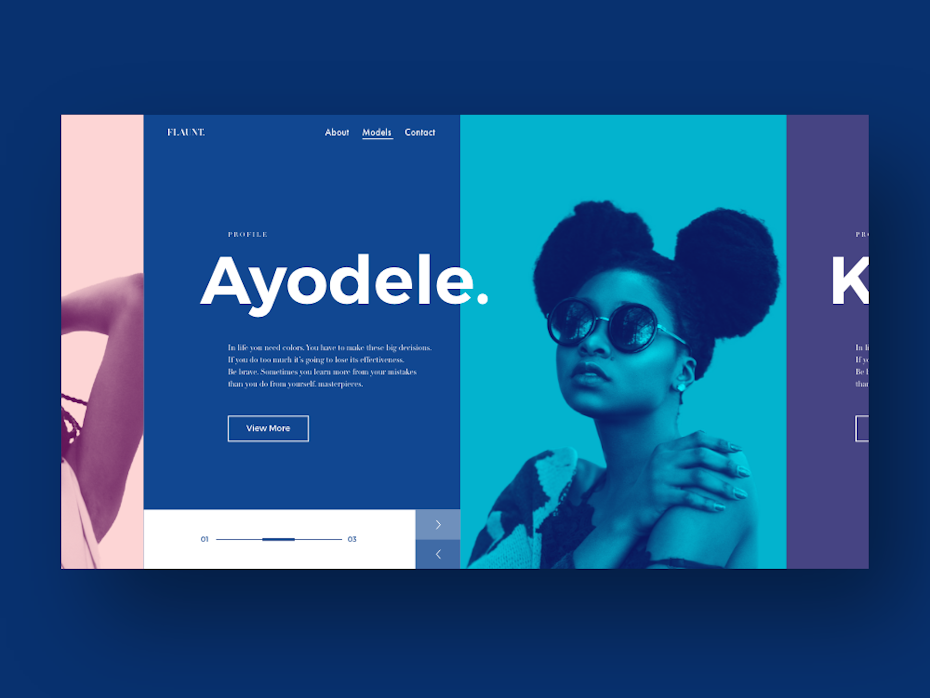
5. La continua evoluzione dei duotoni e dei gradienti
Iradienti – le “transizioni di colore”, come vengono chiamati a volte – sono stati una tendenza ben riconosciuta negli ultimi anni. Di recente hanno decisamente iniziato a insinuarsi più pesantemente nel design del logo. I semplici loghi monocolore non sono sufficienti; sempre più spesso si presentano con qualche tipo di gradiente. Alcune sono le combinazioni previste (blu/viola, rosso/arancione) ma altre usano dissolvenze duotonali più corpose.
Si è fatto molto rumore nell’ultimo anno o due sul “ritorno del duotono”. Ora, spesso contribuito interamente a Spotify e alle loro iconiche copertine di playlist, le due tendenze parallele si sono combinate, rendendo il 2019 l’anno del gradiente duotone.





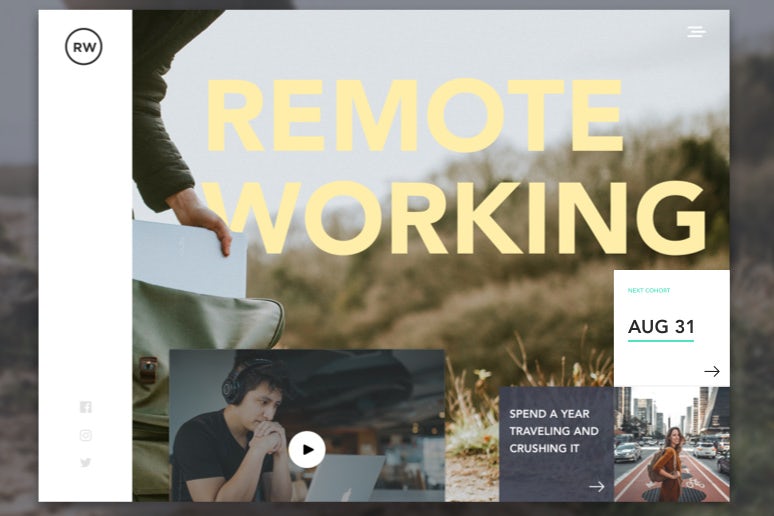
6. Ma anche un costante aumento delle palette di colori caldi e lunatici per le foto
Ma naturalmente per ogni azione c’è una reazione uguale: la prevalenza di duotoni saturi e audaci ha portato a un aumento dei toni lunatici e vintage. Mentre qualche anno fa ai designer veniva detto di evitare i colori tenui per abbracciare quelli audaci e al neon – ispirati da spettacoli come Stranger Things – i colori delle foto del 2019 sembrano più simili ai giorni in cui le fotocamere e gli schermi non erano in grado di catturare colori profondamente saturi.
Sembrano un ritorno diretto alla fotografia morbida e low-fi degli anni Settanta e persino ai filmati di videocamere mute degli anni Ottanta. Incorporando una certa quantità di nero in ogni colore, queste foto hanno un’atmosfera calda e malinconica con cui i colori al neon non potranno mai competere.






7. Le illustrazioni personalizzate si alleggeriscono
Dopo anni di linee spesse e audaci nell’illustrazione, c’è stato un recente aumento di illustrazioni più delicate ed eleganti. Fortemente influenzato da elementi botanici e naturali, questa tendenza è più femminile e fa appello a una parte più innocente e infantile di noi tutti. Stiamo vedendo che prende un posto di primo piano in particolare nel design del packaging, dove disegni intricati sono resi splendidamente su uno sfondo di carta testurizzato. Con l’aggiunta di materiali pregiati come lamina e goffratura, questi design trovano un equilibrio tra massimalismo e semplicità.





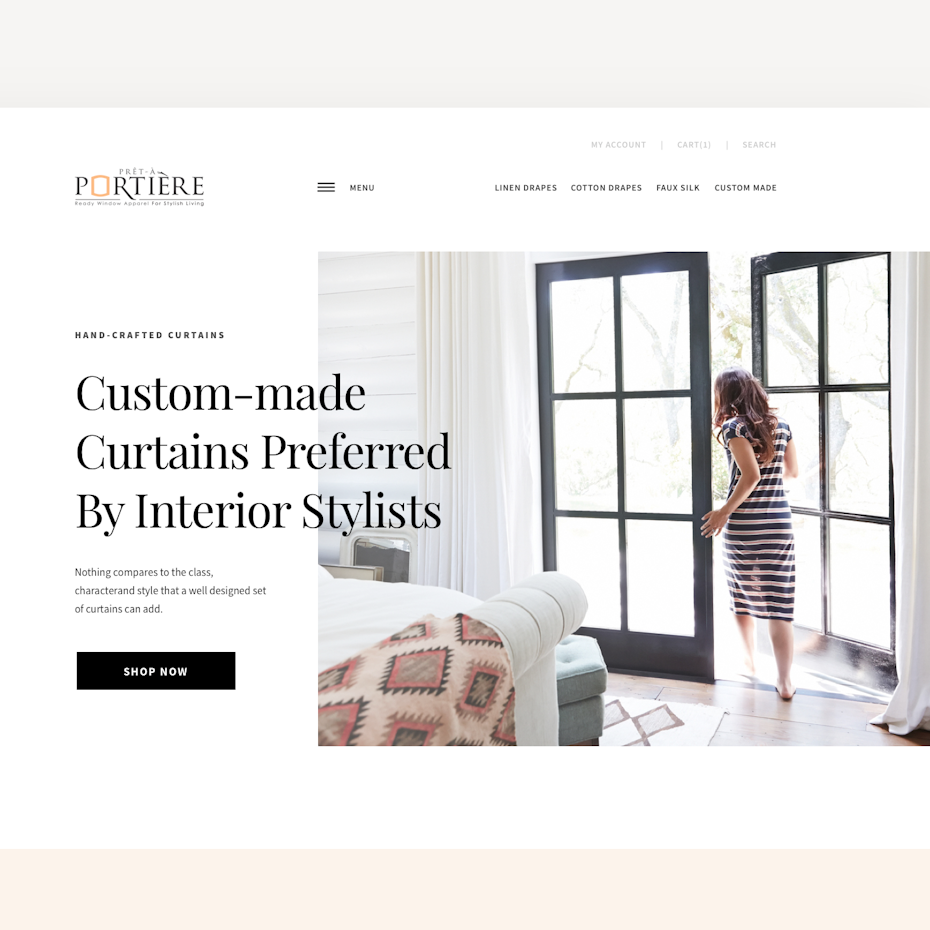
8. Serifs eleganti
Mentre le illustrazioni stanno diventando più leggere, i fonts si stanno rinforzando, specialmente quando si tratta di serifs. Mentre i sans-serif non stanno andando da nessuna parte, specialmente nel digitale, il 2019 sarà l’anno dei serif. L’anno scorso ci ha dato alcune splendide serif paffute che sembrano tirate fuori dai giorni dei caratteri in metallo fuso. Mentre i sans-serif e i font disegnati a mano continueranno ad essere molto visibili, questo è l’anno in cui la gamma e la diversità dei font serif esploderanno.
I caratteri personalizzati stanno diventando sempre più necessari per i marchi che vogliono davvero distinguersi e sempre più un tipo serif di firma o un logo è ciò a cui i designer si rivolgono. Perché? Perché dopo anni di predominio il sans serif pulito è ora visto come “senz’anima” e “senza carattere” e i serif sono gli occhiali con la montatura di corno dei caratteri, visti come eccentrici, carini, intelligenti e pieni di personalità.





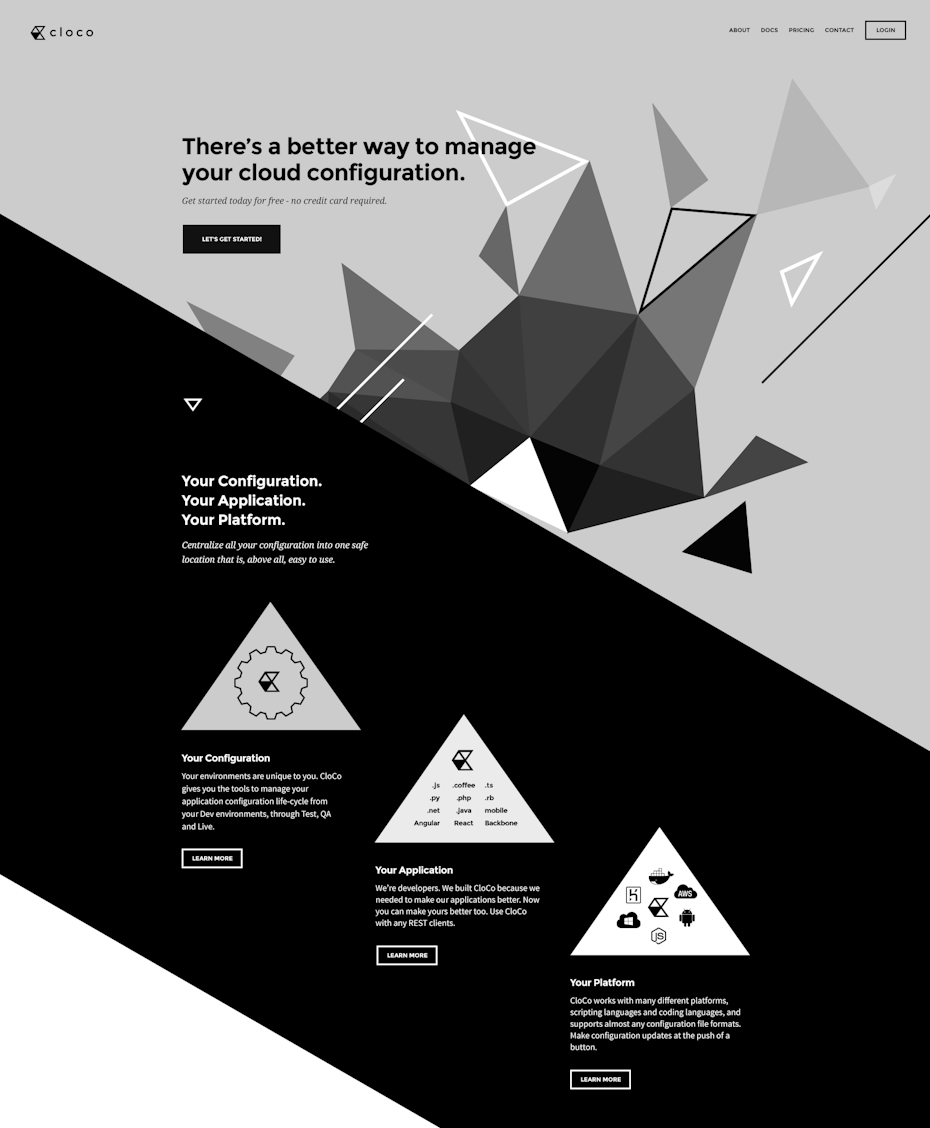
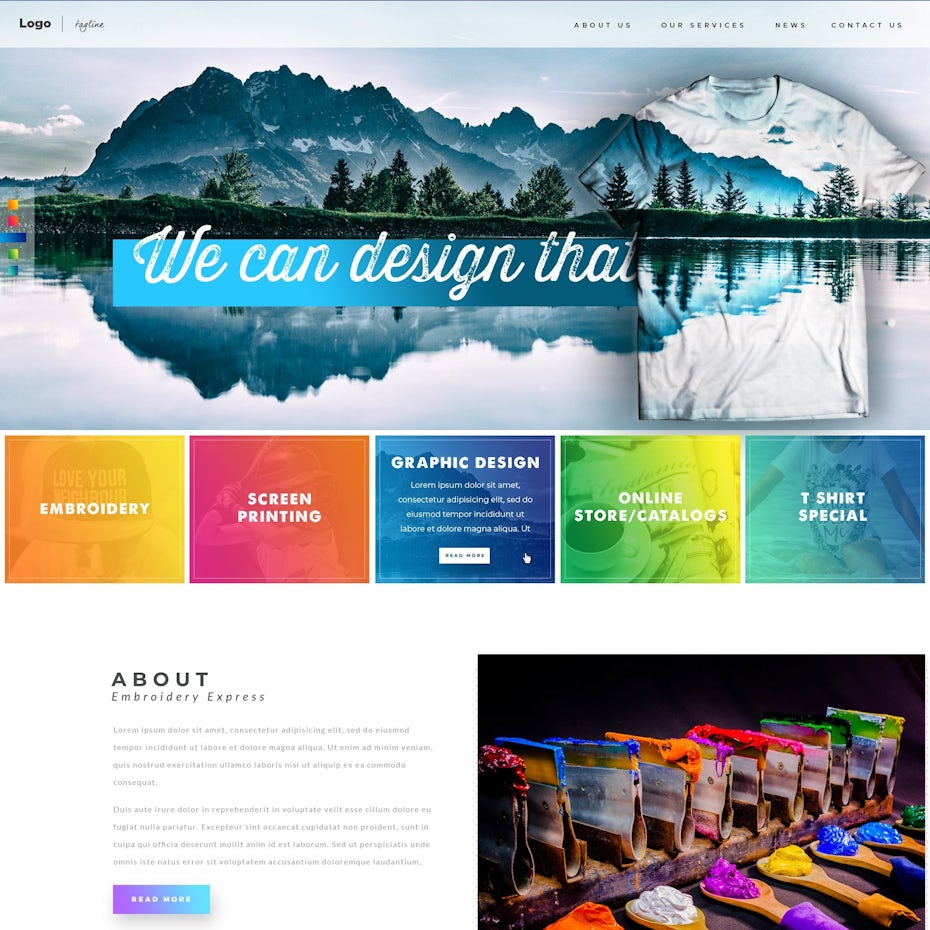
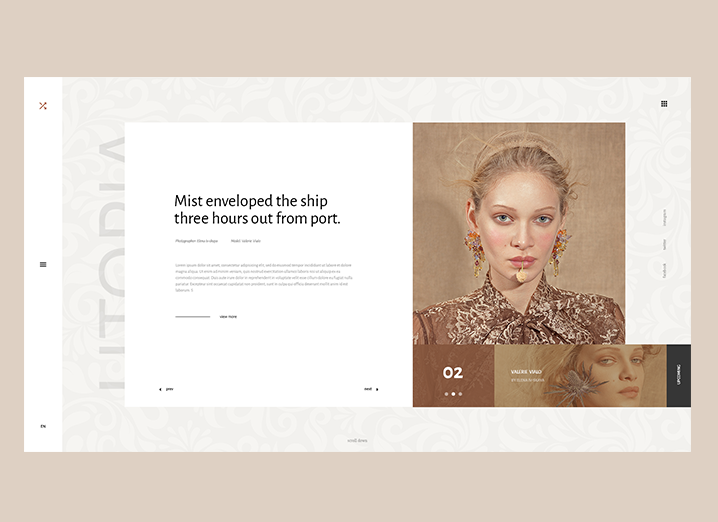
9. Composizioni aperte
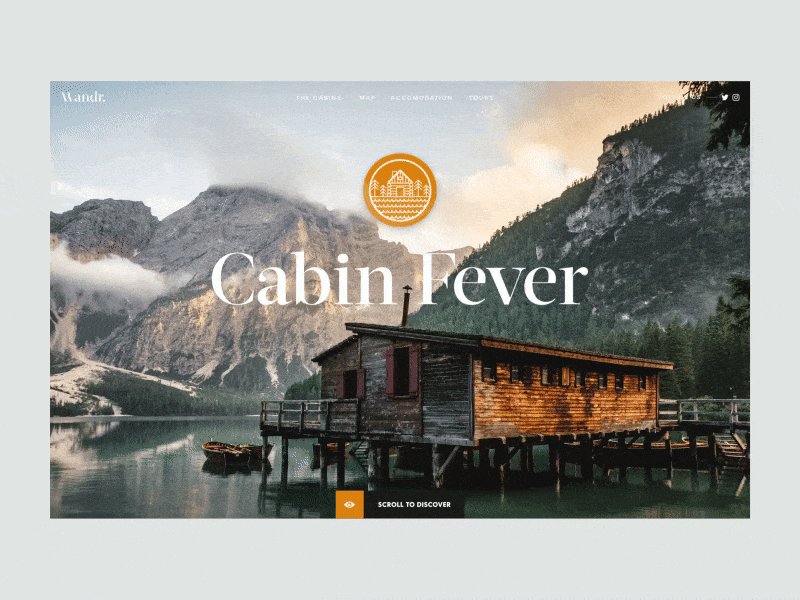
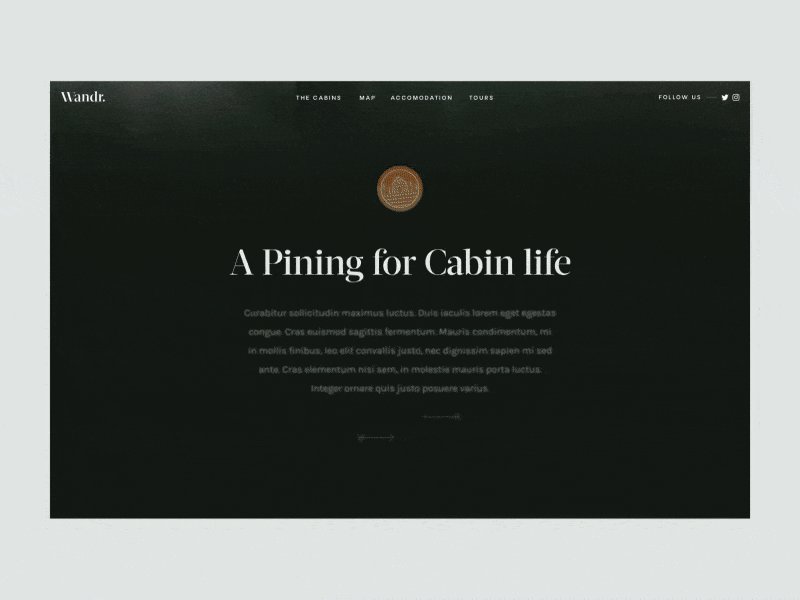
Ricordate quel vecchio adagio sul lasciare qualcosa all’immaginazione? Dopo anni di scatole e cornici che racchiudono elementi in un ordine rigoroso, ogni singola parte visibile e giustificata, i designer stanno iniziando ad abbracciare composizioni più aperte. Si tratta di progetti in cui si ha la sensazione di vedere solo una parte dell’intero quadro e c’è un intero mondo fuori dalla pagina.
Queste composizioni abbracciano lo spazio bianco e rifuggono una chiara gerarchia. Gli elementi in queste composizioni si sentono vagamente legati l’uno all’altro, come se potessero galleggiare via. Spesso in stile aperto, apparentemente caotico, spezzato e tagliato, queste composizioni richiedono una mano molto forte nel design poiché il posizionamento di ogni elemento è tutt’altro che casuale.





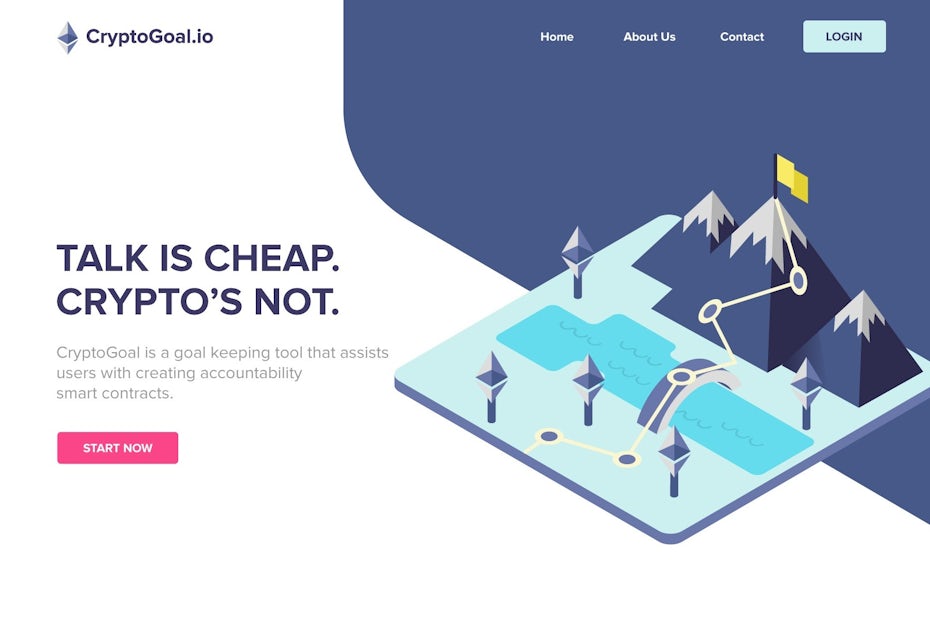
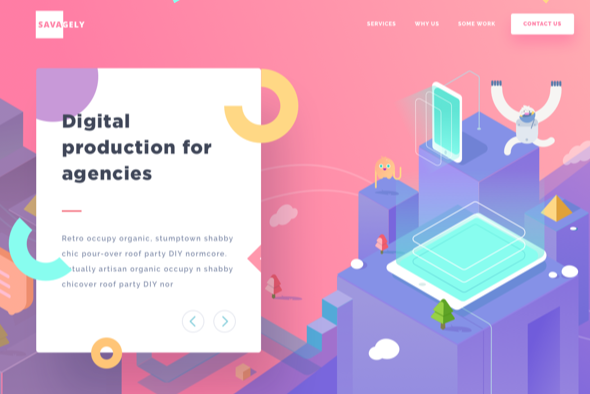
10. Design isometrico
Mentre le composizioni aperte lasciano fuori alcune cose, i design isometrici creano interi universi in piccoli spazi. Il design isometrico sembra molto tecnico, ma è semplicemente un metodo per disegnare un oggetto 3D in due dimensioni. Il disegno è semplice e pulito, ma ha una profondità con cui il design piatto non può competere. L’arena dove questa tendenza si sta scaldando di più è quella delle icone. Le icone isometriche hanno molta più tattilità e calore del design piatto, attirando gli utenti. Inoltre vengono salvate in un file di dimensioni più piccole rispetto al 3D, quindi si ottiene tutto il botto senza alcun ritardo!





Sei pronto per il design nel 2019?
Ci stiamo imbarcando in quello che sarà sicuramente un anno profondamente interessante per il design grafico. C’è un tira e molla tra i designer lungimiranti e consapevoli della tecnologia che esplorano le nuove aree come il 3D e l’AR, e i tradizionalisti che ancora mettono carta e penna ogni giorno. Lo vediamo anche nell’abbraccio simultaneo di duotoni vibranti che coesistono con tavolozze toniche e vintage. Lo stesso vale per l’illustrazione stravagante e la funzionalità di metà secolo.
La parte migliore? Succedono cose eccitanti quando i designer abbracciano il conflitto, lasciando spazio all’ispirazione di colpire da ogni direzione contemporaneamente. Festeggiamo e non vediamo l’ora di vedere quale incredibile lavoro creano. Fai del 2019 l’anno in cui crei il tuo lavoro migliore!
Vuoi uno sguardo più profondo alle migliori tendenze del graphic design del 2019?
- Tendenze del design del logo del 2019
- Tendenze del web design del 2019
- Tendenze del design del packaging del 2019
- Tendenze dei font del 2019