Il protocollo Open Graph permette agli sviluppatori di sfruttare Facebook in modi nuovi ed emozionanti. Uno dei modi più semplici per avventurarsi nel mondo di Open Graph è quello di aggiungere i meta tag open graph al tuo sito.
I meta tag open graph ti permettono di controllare quali contenuti vengono mostrati quando una pagina viene condivisa su Facebook. Tutti abbiamo visto post come questi su Facebook. Ti sei mai chiesto come puoi controllare il contenuto che viene visualizzato. La risposta è Open Graph.

Ci sono molti meta tag Open Graph che forniscono diverse informazioni a Facebook. Questi tag possono essere aggiunti alle vostre pagine manualmente, direttamente al codice della pagina o attraverso un CMS se i campi sono disponibili o anche programmaticamente. Di seguito sono riportati i tag Open Graph più comuni che incontrerete con una breve descrizione di ciascuno.
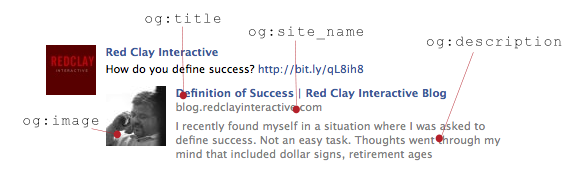
og:title – Il titolo della vostra pagina, contenuto, oggetto ecc. come vorreste che apparisse quando viene visualizzato su Facebook.
og:site_name – il nome del vostro sito.
og:description – Forse il tag più importante. Questo è il frammento di 1-2 frasi che appare nel post. Scrivetelo con cura perché può fare la differenza tra l’ottenere clic o meno.
og:type – Il tipo di contenuto. Pensa a queste categorie, hotel, blog, articolo ecc. Clicca qui per una lista completa dei tipi di Open Graph.
og:image – L’URL di un’immagine che vuoi rappresentare il tuo contenuto. Le immagini devono essere in formato PNG, JPEG e GIF e almeno 50px per 50px.
og:url – Questo sarà l’URL che sarà associato al tuo contenuto, cioè il link.
Assicurati di completare il progetto quando chiedi di aggiungere un pulsante “mi piace” o “condividi” al tuo sito e implementa anche i tag Open Graph sul tuo sito.