Alcune delle migliori librerie di animazione JS-CSS in circolazione.
Sfogliando il web alla ricerca di una libreria di animazione Javascript ordinata, ho scoperto che molti di quelli “raccomandati” non sono stati mantenuti per un po ‘.
Dopo alcune ricerche, ho raccolto 11 delle migliori librerie in circolazione da usare nella vostra app. Ho anche aggiunto alcune altre, per lo più non mantenute, utili librerie.
Quando costruite la vostra UI con componenti, usate Bit (GitHub) per condividere e riutilizzare facilmente i componenti tra le vostre applicazioni. Vi fa risparmiare tempo e permette al vostro team di condividere i componenti per costruire più velocemente insieme. Provatelo, è gratuito.

Grazie a Bit puoi anche sviluppare componenti di progetti diversi allo stesso tempo, e sincronizzare facilmente le modifiche attraverso la vostra codebase. Funziona con Git e NPM in modo da poter scegliere il giusto flusso di lavoro per la condivisione del codice. Guarda.
Impara di più:
Come costruiamo micro frontend e come costruiamo un sistema di design.
Prima di tuffarci in queste librerie, non dimentichiamoci di usare CSS puri. Perché? Perché è standard, può migliorare le prestazioni (GPU), fornire compatibilità all’indietro e in avanti, e potrebbe essere il modo più efficace per creare animazioni. Ecco 10 esempi di animazioni CSS pure.
Three.js

A oltre 43K stelle, questa popolare libreria è un ottimo modo per creare animazioni 3D sul browser, utilizzando WebGL in modo intuitivo. Fornendo <canvas<svg, CSS3D e renderer WebGL, questa libreria ci permette di creare ricche esperienze interattive attraverso dispositivi e browser. Introdotta per la prima volta nell’aprile 2010, la libreria è ancora sviluppata da quasi 1.000 collaboratori.
Anime.js

A oltre 20K stelle, Anime è una libreria di animazione JavaScript che funziona con proprietà CSS, singole trasformazioni CSS, SVG o qualsiasi attributo DOM, e oggetti JavaScript. Questa libreria permette di concatenare più proprietà di animazione, sincronizzare più istanze insieme, creare linee temporali e altro ancora.
Mo.js

A 14K stelle, questa libreria è un toolbelt di motion graphics per il web, con semplici API dichiarative, compatibilità cross-device e oltre 1500 unit-test. È possibile spostare le cose nel DOME o SVG DOME o creare oggetti unici mo.js. Anche se la documentazione è un po’ scarsa, gli esempi sono abbondanti ed ecco un’introduzione ai trucchi CSS.
Velocity
A 15K stelle, Velocity è un veloce motore di animazione Javascript con la stessa API di $.animate() di jQuery. Presenta animazioni a colori, trasformazioni, loop, easing, supporto SVG e scorrimento. Qui c’è un’analisi del motore ad alte prestazioni di Velocity, e qui un’introduzione all’animazione SVG usando la libreria.
Popmotion

A 14K stelle, questa libreria di animazione funzionale e reattiva pesa solo 11kb. Permette agli sviluppatori di creare animazioni e interazioni dalle azioni, che sono flussi di valori che possono essere avviati e fermati, e creati con CSS, SVG, React, three.js e qualsiasi API che accetti un numero come input.
Vivus

A oltre 10K stelle, Vivus è una classe JavaScript a zero dipendenze che permette di animare gli SVG, dando loro l’aspetto di essere disegnati. È possibile utilizzare una delle molte animazioni disponibili, o creare script personalizzati per disegnare il vostro SVG. Date un’occhiata a Vivus-instant per avere un esempio dal vivo, hands-on.
GreenSock JS

GSAP è una libreria JavaScript per la creazione diprestazioni, zero dipendenze, animazioni cross-browser che sostiene di essere usata in oltre 4 milioni di siti web. GSAP è flessibile e funziona con React, Vue, Angular e vanilla JS. GSDevtools può anche aiutare a doppiare le animazioni costruite con GSAP.
Scroll Reveal

Con 15K stelle e zero dipendenze, questa libreria fornisce facili animazioni di scorrimento per i browser web e mobile, per rivelare le cose a scorrimento in modo animato. Supporta diversi tipi di effetti, e permette anche di definire le animazioni utilizzando il linguaggio naturale. Ecco un breve tutorial di SitePoint.
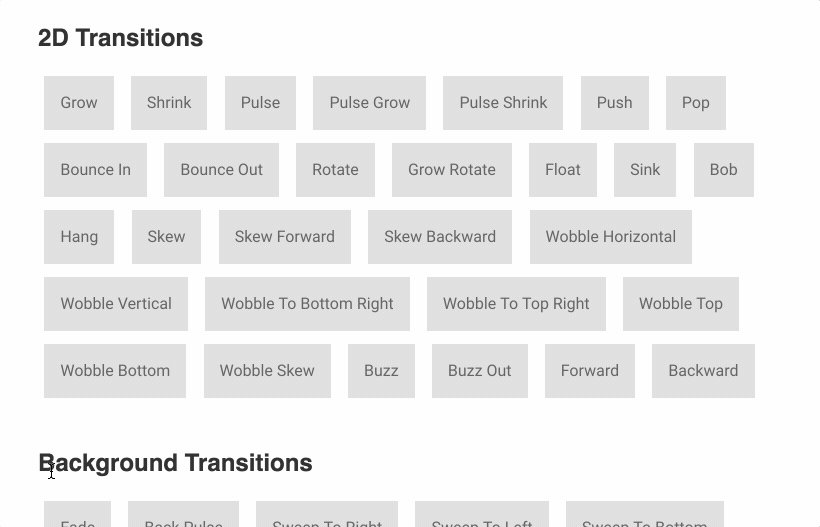
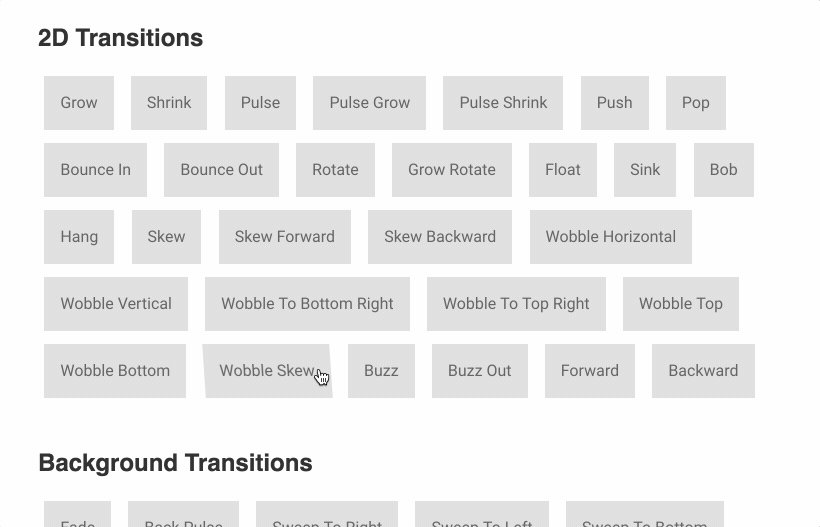
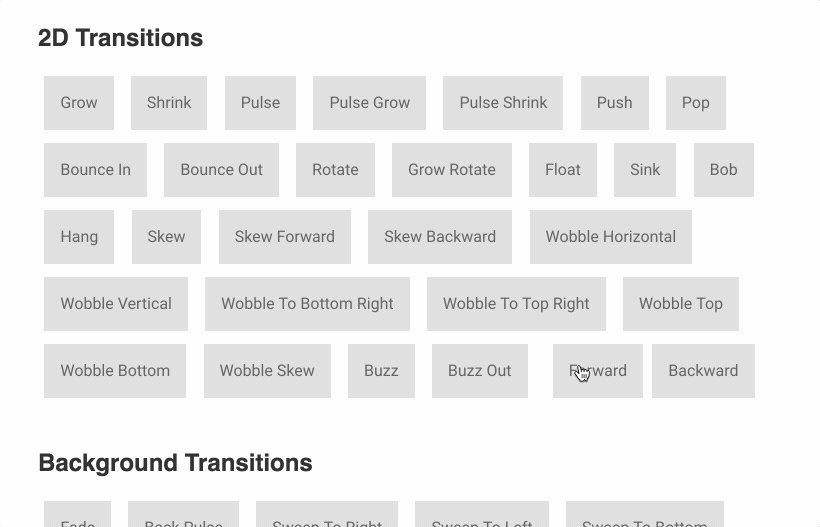
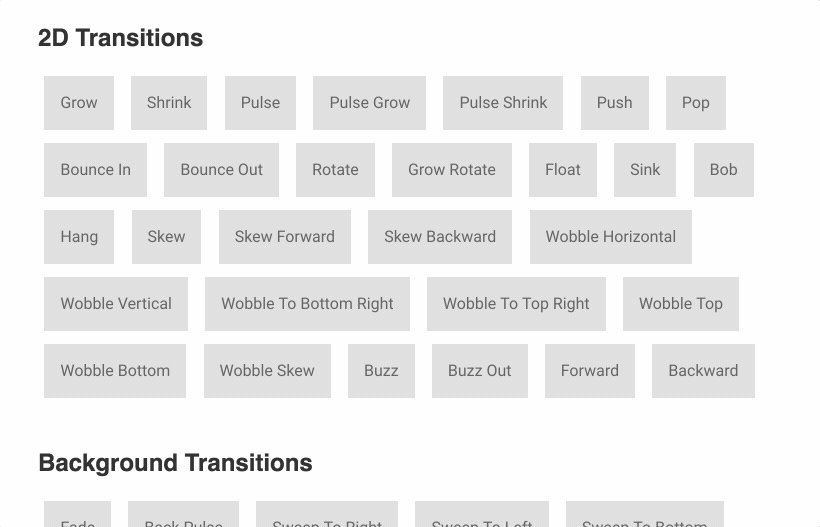
Hover (CSS)

Bene, questa è una libreria CSS. Con 20K stelle, Hover fornisce una collezione di effetti hover powered CSS3 da applicare a link, pulsanti, loghi, SVG, immagini in primo piano e altro ancora, disponibili in CSS, Sass e LESS. Puoi copiare e incollare l’effetto che vorresti usare nel tuo foglio di stile o fare riferimento al foglio di stile.
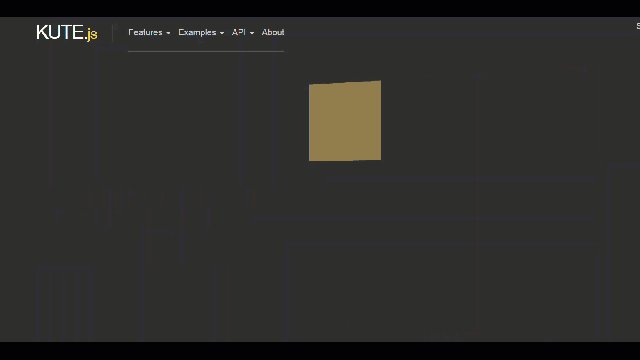
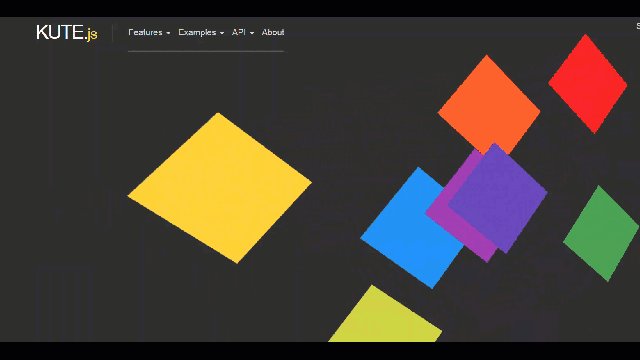
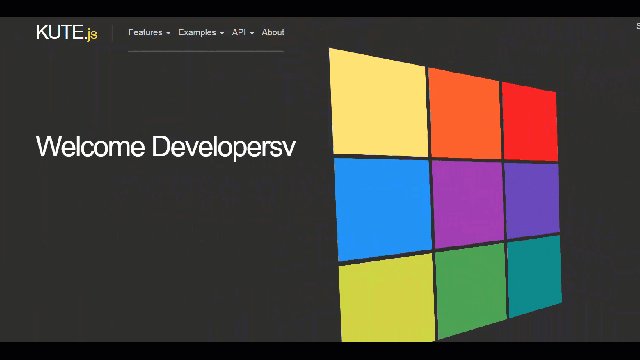
Kute.js

Un motore di animazione JavaScript nativo completo con caratteristiche essenziali per le animazioni cross-animazioni cross-browser. Il focus è la qualità del codice, la flessibilità, le prestazioni e le dimensioni (il motore di base è di 17k min e 5.5k gzipped) – ecco una demo. La libreria è anche estendibile in modo da poter aggiungere le proprie caratteristiche.
Typed.js

Questa libreria di 6K stelle vi permette fondamentalmente di creare animazioni di battitura di stringhe a velocità selezionate. Potete anche mettere un div HTML sulla pagina e leggere da esso per consentire l’accesso ai motori di ricerca e agli utenti con JavaScript disabilitato. Usata da Slack e altri, questa libreria è sia popolare che sorprendentemente utile.
- Consulta anche: iTyped
Aggiunta tardiva: Lottie di Airbnb

Lottie è una libreria mobile per Web, e iOS che analizza le animazioni di Adobe After Effects esportate come json con Bodymovin e le rende nativamente.