Le protocole Open Graph permet aux développeurs d’exploiter Facebook de manière nouvelle et passionnante. L’une des façons les plus simples de s’aventurer dans le monde de l’Open Graph est d’ajouter les balises méta open graph à votre site.
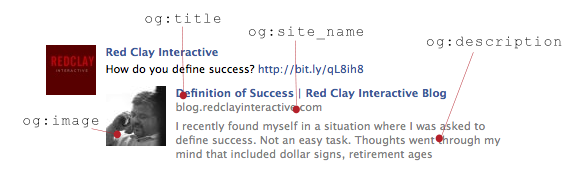
Les balises méta open graph vous permettent de contrôler le contenu qui s’affiche lorsqu’une page est partagée sur Facebook. Nous avons tous vu des publications comme celles-ci sur Facebook. Vous vous êtes déjà demandé comment vous pouviez contrôler le contenu qui s’affiche. Eh bien la réponse est Open Graph.

Il existe de nombreuses balises méta Open Graph qui fournissent différentes informations à Facebook. Ces balises peuvent être ajoutées à vos pages manuellement, soit directement dans le code de la page, soit par le biais d’un CMS si des champs sont disponibles ou également de manière programmatique. Vous trouverez ci-dessous les balises Open Graph les plus courantes que vous rencontrerez avec une brève description de chacune d’entre elles.
og:title – Le titre de votre page, contenu, objet etc. tel que vous souhaitez qu’il apparaisse lorsqu’il est affiché sur Facebook.
og:site_name – le nom de votre site.
og:description – Peut-être la balise la plus importante. Il s’agit de l’extrait d’une ou deux phrases qui s’affiche dans le post. Rédigez-le avec soin car cela peut faire la différence entre obtenir des clics ou non.
og:type – Le type de contenu. Pensez-y comme des catégories, hôtel, blog, article, etc. Cliquez ici pour une liste complète des types Open Graph.
og:image – L’URL d’une image que vous souhaitez représenter votre contenu. Les images doivent être soit au format PNG, JPEG et GIF et au moins 50px par 50px.
og:url – Ce sera l’URL qui sera associée à votre contenu c’est-à-dire le lien.
Assurez-vous de compléter le projet lorsque vous demandez l’ajout d’un bouton » like » ou » share » sur votre site et mettez en place les balises Open Graph sur votre site aussi.