
A propos de l’auteur
Bruce travaille sur l’accessibilité, les standards du web et les navigateurs depuis 2001. C’est pour cela qu’il a l’air si mauvais. Vous pouvez le suivre à @brucel, ou lire ses …Plus d’infos surBruce↬
- 8 min de lecture
- CSS,HTML,Navigateurs
- Enregistré pour une lecture hors ligne
- Partager sur Twitter, LinkedIn
<section> donne l’impression qu’ils attribuent une hiérarchie logique à ces titres. Cependant, ceci est purement visuel et n’est pas communiqué aux technologies d’assistance. Quelle est l’utilité de <section>, et comment les auteurs doivent-ils marquer les rubriques qui sont extrêmement importantes pour les utilisateurs de technologies d’assistance ?

Il y a quelques jours, je discutais avec des amis, dont l’un m’a demandé la différence entre <article> et <section> en HTML. C’est l’un des éternels mystères du développement web, au même titre que » pourquoi est-ce white-space : nowrap, et non white-space : no-wrap ? » et » pourquoi CSS ‘gray’ est-il une couleur plus foncée que ‘darkgray’ ? « .
J’ai donné ma réponse habituelle : pensez à <article> pas seulement comme un article de journal, ou un billet de blog, mais comme un article vestimentaire – une entité discrète qui peut être réutilisée dans un autre contexte. Ainsi, votre pantalon est un article, et vous pouvez le porter avec une tenue différente ; votre chemise est un article, et peut être portée avec un pantalon différent ; vos bottes à talons aiguilles en cuir verni jusqu’aux genoux sont un article (vous ne porteriez pas une seule d’entre elles, n’est-ce pas ?).
La spécification dit:
« L’élément article représente une composition complète, ou autonome, dans un document, une page, une application ou un site et qui est, en principe, distribuable ou réutilisable de manière indépendante, par exemple en syndication. Il peut s’agir d’un billet de forum, d’un article de magazine ou de journal, d’un article de blog, d’un commentaire soumis par un utilisateur, d’un widget ou gadget interactif, ou de tout autre élément de contenu indépendant. »
Donc une page d’accueil avec une liste d’articles de blog serait un élément <main> enveloppant une série d’éléments <article>, un pour chaque article de blog. Vous utiliseriez la même structure pour une liste de vidéos (pensez à YouTube), chaque vidéo étant enveloppée dans un <article>, une liste de produits (pensez à Amazon) et ainsi de suite. N’importe lequel de ces <article> est conceptuellement syndiquable – chacun pourrait être autonome sur sa propre page dédiée, dans une publicité sur une autre page, comme entrée dans un flux RSS, et ainsi de suite.
Le WatchOS d’Apple contient Reader qui utilise l’élément <article> pour connaître le contenu principal de votre page. Apple indique:
« Nous avons apporté Reader à watchOS 5 où il s’active automatiquement lorsqu’on suit des liens vers des pages web à forte teneur en texte. Il est important de veiller à ce que Reader fasse ressortir les parties essentielles de votre page Web en utilisant le balisage sémantique pour renforcer la signification et l’objectif des éléments du document. Prenons un exemple. Tout d’abord, nous indiquons quelles parties de la page sont les plus importantes en l’enveloppant dans une balise article. »
La combinaison de <article> avec les microdonnées HTML5 aide Reader à construire l’affichage optimal pour les petits écrans de montre :
« Plus précisément, le fait d’enfermer ces éléments d’en-tête à l’intérieur de l’article garantit qu’ils apparaissent tous dans Reader. Reader donne également un style différent à chaque élément d’en-tête en fonction de la valeur de son attribut itemprop. En utilisant itemprop, nous sommes en mesure de nous assurer que l’auteur, la date de publication, le titre et le sous-titre sont mis en évidence. »
Qu’en est-il de <section> ?
Mon conseil habituel continue : ne vous embêtez pas avec <section> ou ne vous préoccupez pas de savoir en quoi elle diffère de <article>. Il a été inventé comme un emballage générique pour les titres afin que le navigateur puisse déterminer le contour du document HTML5.
Le quoi ? L’algorithme de contour du document est un moyen d’utiliser une seule balise d’en-tête – <h1> – et de faire en sorte qu’elle » devienne » comme par magie le bon niveau d’en-tête (par exemple, qu’elle se transforme en <h2><h3>, etc.), selon la profondeur à laquelle il est imbriqué dans les éléments de sectionnement HTML5 :<article><section>, et ainsi de suite.
Donc, par exemple, voici ce que vous avez tapé dans votre CMS:
<h1>My Fabulous article</h1><p>Lorem Ipsum Trondant Fnord</p>Cela fonctionne brillamment lorsqu’il est affiché comme un article autonome. Mais qu’en est-il sur votre page d’accueil, qui est une liste de vos derniers articles ?
<h1>My latest posts</h1><article> <h1>My fabulous article</h1> <p>Lorem Ipsum Trondant Fnord</p></article><article> <h1>Another magnum opus</h1> <p>Magnum solero paddle pop</p></article>Dans cet exemple, selon les spécifications, les <h1>s à l’intérieur des éléments <article> « deviennent » des <h2>s logiques, car <article>, comme <section>, est un élément de sectionnement.
Note : cette idée n’est pas nouvelle. En 1991, Sir Uncle Timbo écrivait:
« Je préférerais en fait, au lieu de
<h1><h2>, etc. pour les titres, d’avoir un élément emboîtable<SECTION></SECTION>, et un élément générique<H></H>qui, à n’importe quel niveau dans les sections, produirait le niveau requis de Heading. »
Malheureusement, cependant, aucun navigateur ne met en œuvre le contour HTML5, il n’y a donc aucun intérêt à utiliser <section>. À un moment donné, le lecteur d’écran JAWS a tenté de mettre en œuvre l’algorithme de contournement du document (dans IE, mais pas sur Firefox), mais l’a implémenté de manière boguée. Il semble que les développeurs de navigateurs ne soient tout simplement pas intéressés (plus de détails sordides dans la section Lectures complémentaires pour les vrais anoraks).
« Mais, a interjeté un autre ami dans la conversation, les navigateurs affichent maintenant différentes tailles de police en fonction de la profondeur à laquelle la <h1> est imbriquée dans des <section>« , et a procédé à la démonstration. Mind blown!
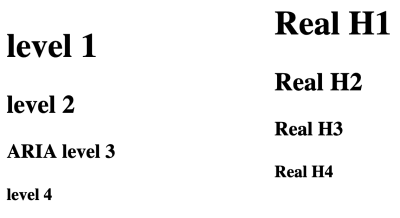
Voici une démo similaire. La colonne de gauche montre quatre <h1>s, imbriquées dans des sections ; la colonne de droite montre une, <h1><h2><h3><h4> sans imbrication. La capture d’écran de Firefox montre que les <h1> imbriqués utilisent par défaut la même police que les balises traditionnelles <h1><h4> :

Les résultats sont les mêmes dans Chrome, les dérivés de Chromium comme Edge bêta pour Mac, et Safari sur Mac.
Alors, cela signifie-t-il que nous devrions tous nous mettre joyeusement à utiliser <h1> comme seul élément d’en-tête, en l’imbriquant dans <section>s ?
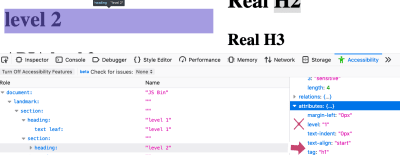
Non. Car il s’agit uniquement d’une modification du style visuel des h1. Si nous craquons l’inspecteur d’accessibilité de Firefox dans devtools, nous pouvons voir que le texte « niveau 2 » est stylé pour ressembler à un H2, mais qu’il est toujours défini au « niveau 1 » – l’arbre d’accessibilité n’a pas été modifié pour être au niveau 2.

<h1> imbriqué apparaît visuellement identique à un <h2> mais que son niveau d’aria-est incorrectement défini sur « 1 », et non « 2 » (Grand aperçu)Comparez cela avec le Real H2 dans la colonne de droite :

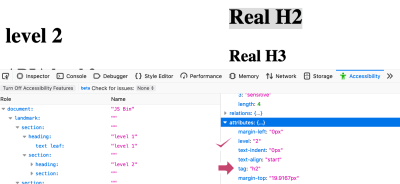
<h2> a un niveau aria calculé de « 2 », ce qui est correct (Grand aperçu)Cela montre que l’arbre d’accessibilité a été correctement informé qu’il s’agit d’un titre de niveau 2. En fait, Mozilla a essayé de communiquer le niveau calculé à l’arbre d’accessibilité :
« Nous avons un peu expérimenté cela […] mais nous avons dû revenir en arrière parce que des personnes de notre équipe a11y se sont plaintes de trop de régressions (abaissement accidentel des
<h1>niveaux et autres). »
Pour les utilisateurs de technologies d’assistance, une hiérarchie correcte des titres est vitale. Comme le montre la huitième enquête WebAIM auprès des utilisateurs de lecteurs d’écran,
« L’utilité de structures de titres appropriées est très élevée, 86,1 % des répondants trouvant les niveaux de titres très ou assez utiles. »
Par conséquent, vous devez continuer à utiliser <h1> jusqu’à <h6>, et ignorer section.
Ne jamais dire jamais
« Mais… » vous pourriez maintenant bafouiller avec indignation, « il y a un élément <section> juste sur cette même page ! ». Et vous auriez raison, cher lecteur. Le « résumé rapide » est enveloppé dans un <section>, pour des raisons d’accessibilité. Lorsque Léonie Watson, utilisatrice de lecteur d’écran, a donné son webinaire « Comment un utilisateur de lecteur d’écran accède au Web », elle a signalé une zone où le balisage de Smashing Magazine pourrait être modifié pour améliorer son expérience.
Comme vous pouvez le voir sur la capture d’écran, les articles de Smashing sont précédés d’un résumé rapide, suivi d’une ligne horizontale séparant le résumé de l’article proprement dit.

Mais le séparateur est purement décoratif, donc Léonie ne pouvait pas dire où se termine le résumé et où commence l’article. Elle a proposé une solution : nous avons enveloppé le résumé dans un élément <section>:
<section aria-label="quick summary"> Summary text</section>Dans la plupart des lecteurs d’écran, un élément <section> n’est pas annoncé, sauf s’il porte un nom accessible. Dans ce cas, il s’agit du texte de l’étiquette aria. Maintenant, son lecteur d’écran annonce « Région de résumé rapide », et après le résumé « Fin de région de résumé rapide ». Ce balisage simple permet également à un utilisateur de lecteur d’écran de sauter par-dessus le résumé s’il le souhaite.
Nous aurions pu utiliser un simple <div> mais alors, comme l’écrit Marco Zehe,
« En règle générale, si vous étiquetez quelque chose via aria-label ou aria-labelledby, assurez-vous qu’il a un rôle de widget ou de repère approprié. »
Donc, plutôt que d’utiliser <div role=”region” aria-label=”quick summary”>, nous avons choisi <section> car cela a un rôle intégré de région et la loi infaillible de Bruce en matière d’ARIA™ s’applique : l’intégré bat le boulonné. Grosso modo.
Conclusion
Espérons que vous êtes repartis avec ces take-homes:
- N’utilisez pas des tas de
<h1>s. Faites de<h1>le titre principal de votre page, puis utilisez<h2><h3><h4>, etc. dans une hiérarchie appropriée sans sauter de niveaux. -
<section>peut être utilisé avec aria-label pour signaler à un utilisateur de lecteur d’écran où commence et finit une sous-partie particulière d’un article. Sinon, oubliez-le, ou utilisez un autre élément, comme<aside aria-label=”quick summary”>ou<div role=”region” aria-label=”quick summary”>. -
<main><header><footer>et<nav>sont très utiles pour les utilisateurs de lecteurs d’écran, et entièrement transparents pour ceux qui n’utilisent pas de technologie d’assistance. Utilisez-les donc. -
<article>n’est pas seulement pour les articles de blog – c’est pour toute chose autonome. Il aide également WatchOS à afficher votre contenu correctement.
Je remercie Léonie Watson pour son aide à la rédaction de cet article. Toute erreur est totalement de sa faute.
Lecture complémentaire
- « Headings And Sections, » HTML 5.2W3C Recommendation (14 déc. ’17)Notez son avertissement : « Il n’existe actuellement aucune implémentation native connue de l’algorithme des contours … Par conséquent, on ne peut pas compter sur l’algorithme des contours pour transmettre la structure du document aux utilisateurs. Les auteurs devraient utiliser le rang de l’en-tête (h1-h6) pour transmettre la structure du document. »
- « Il n’y a pas d’algorithme d’ébauche de document, » Adrian RoselliTous les détails sanglants de la façon dont la spécification de l’algorithme de sectionnement a changé.
- « ARIA en HTML, » W3C Editor’s Draft (19 déc. 19)Des règles à suivre si vous vous retrouvez à ajouter des rôles et des attributs ARIA au HTML.
- La valeur pratique du HTML sémantique, » Bruce LawsonMon propre article, avec un lien vers les détails de la façon dont WatchOS utilise HTML5 et les microdonnées.
.