Certaines des meilleures bibliothèques d’animation JS-CSS qui existent.
En parcourant le web à la recherche d’une bibliothèque d’animation Javascript soignée, j’ai constaté que beaucoup de celles » recommandées » n’étaient plus maintenues depuis un certain temps.
Après quelques recherches, j’ai rassemblé 11 des meilleures bibliothèques du coin à utiliser dans votre application. J’ai également ajouté quelques autres bibliothèques utiles, pour la plupart non maintenues.
Lorsque vous construisez votre interface utilisateur avec des composants, utilisez Bit (GitHub) pour partager et réutiliser facilement les composants entre vos applications. Il vous fait gagner du temps, et permet à votre équipe de partager des composants pour construire plus rapidement ensemble. Essayez-le, c’est gratuit.

A travers Bit, vous pouvez même développer des composants de différents projets en même temps, et synchroniser facilement les changements dans votre base de code. Il fonctionne avec Git et NPM afin que vous puissiez choisir le bon workflow pour le partage du code. Regardez.
En savoir plus :
Comment nous construisons des micro-frontaux et comment nous construisons un système de conception.
Avant de plonger dans ces bibliothèques, n’oublions pas d’utiliser du CSS pur. Pourquoi ? Parce que c’est un standard, que cela peut améliorer les performances (GPU), fournir une compatibilité ascendante et descendante, et que cela pourrait bien être le moyen le plus efficace de créer des animations. Voici 10 exemples d’animations CSS pures soignées.
Trois.js

Avec plus de 43K étoiles, cette bibliothèque populaire est un excellent moyen de créer des animations 3D sur le navigateur, en utilisant WebGL de manière intuitive. Fournissant des moteurs de rendu <canvas><svg>, CSS3D et WebGL, cette bibliothèque nous permet de créer des expériences interactives riches sur les appareils et les navigateurs. Introduite pour la première fois en avril 2010, la bibliothèque est toujours en cours de développement par près de 1 000 contributeurs.
Anime.js

A plus de 20K étoiles, Anime est une bibliothèque d’animation JavaScript qui fonctionne avec les propriétés CSS, les transformations CSS individuelles, le SVG ou tout autre attribut DOM, et les objets JavaScript. Cette bibliothèque vous permet de chaîner plusieurs propriétés d’animation, de synchroniser plusieurs instances ensemble, de créer des lignes de temps et plus encore.
Mo.js

À 14K étoiles, cette bibliothèque est une ceinture d’outils graphiques de mouvement pour le web, avec des API déclaratives simples, une compatibilité inter-appareils et plus de 1500 tests unitaires. Vous pouvez déplacer des objets dans le DOME ou le SVG DOME ou créer des objets mo.js uniques. Bien que la documentation soit un peu rare, les exemples abondent et voici une introduction aux astuces CSS.
Velocity
A 15K étoiles, Velocity est un moteur d’animation Javascript rapide avec la même API que $.animate() de jQuery. Il permet l’animation des couleurs, les transformations, les boucles, les assouplissements, le support SVG et le défilement. Voici une décomposition du moteur haute performance de Velocity, et voici une introduction à l’animation SVG à l’aide de la bibliothèque.
Popmotion

.
Avec 14K étoiles, cette bibliothèque d’animation fonctionnelle et réactive ne pèse que 11ko. Elle permet aux développeurs de créer des animations et des interactions à partir d’actions, qui sont des flux de valeurs pouvant être démarrées et arrêtées, et créées avec CSS, SVG, React, three.js et toute API qui accepte un nombre en entrée.
Vivus

.
À plus de 10K étoiles, Vivus est une classe JavaScript sans aucune dépendance qui vous permet d’animer des SVG, en leur donnant l’apparence d’être dessinés. Vous pouvez utiliser l’une des nombreuses animations disponibles, ou créer un script personnalisé pour dessiner votre SVG. Jetez un œil à Vivus-instant pour obtenir un exemple en direct, en pratique.
GreenSock JS

GSAP est une bibliothèque JavaScript permettant de créer des applications de hautehaute performance, Elle est utilisée dans plus de 4 millions de sites Web. GSAP est flexible et fonctionne avec React, Vue, Angular et vanilla JS. GSDevtools peut également aider à doubler les animations construites à l’aide de GSAP.
Scroll Reveal

.
Avec 15K étoiles et zéro dépendance, cette bibliothèque fournit des animations de défilement faciles pour les navigateurs Web et mobiles, afin de révéler des éléments sur le défilement d’une manière animée. Elle prend en charge plusieurs types d’effets et vous permet même de définir des animations en utilisant le langage naturel. Voici un court tutoriel de SitePoint.
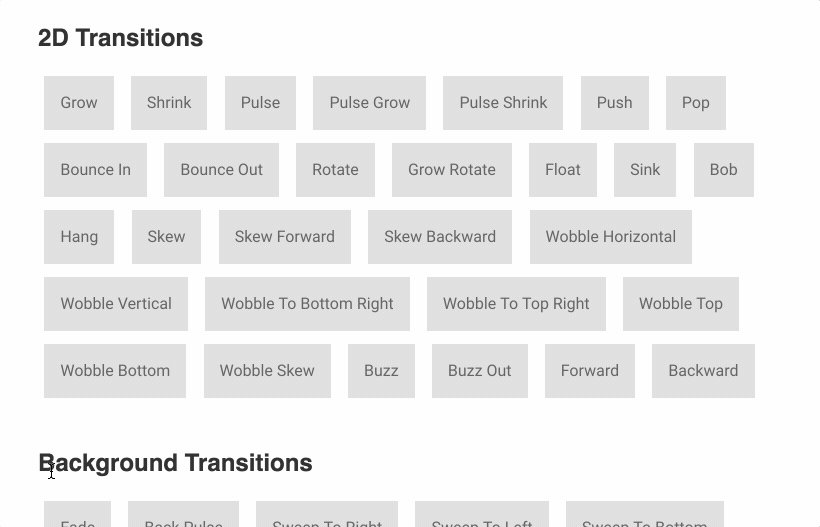
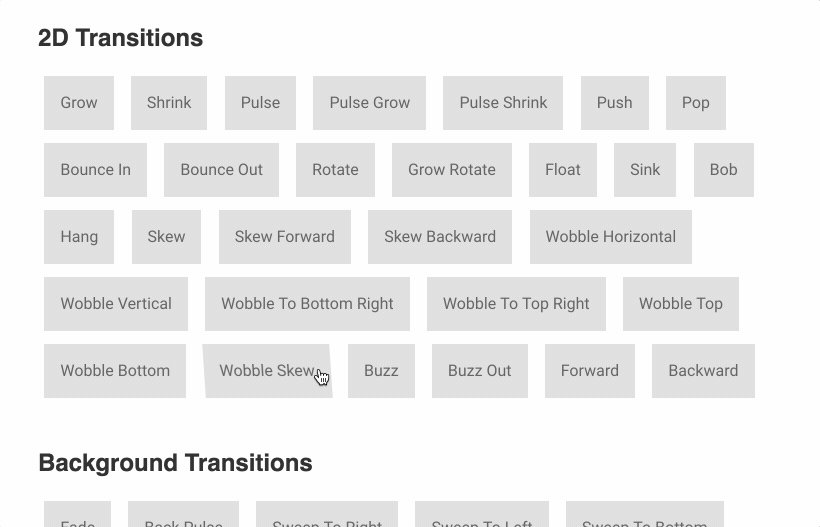
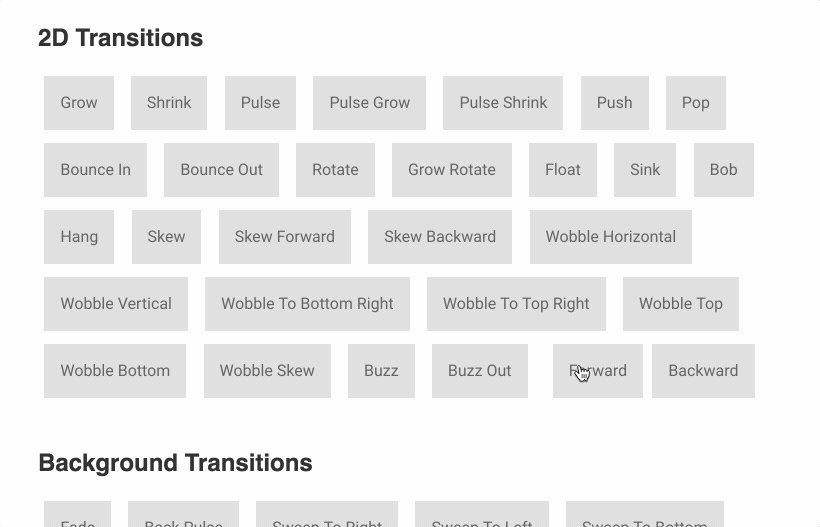
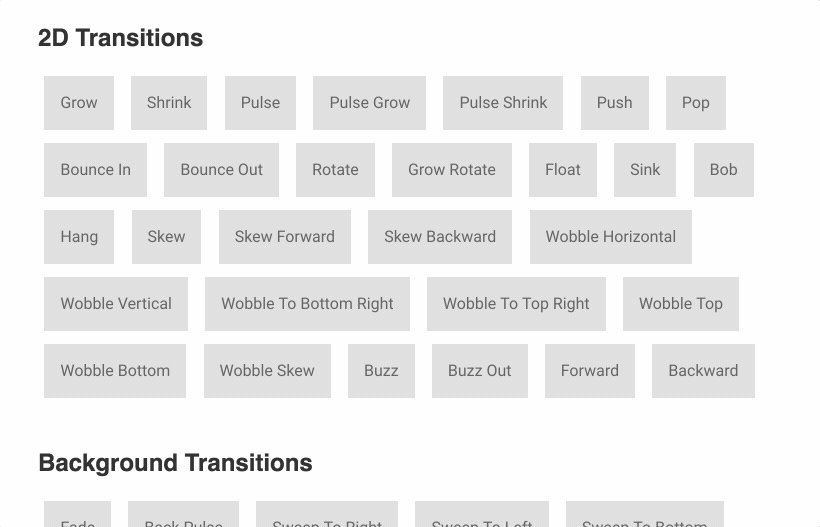
Survol (CSS)

.
Bien, il s’agit d’une bibliothèque CSS. Avec ses 20 000 étoiles, Hover fournit une collection d’effets de survol en CSS3 à appliquer aux liens, boutons, logos, SVG, images vedettes et autres, disponibles en CSS, Sass et LESS. Vous pouvez copier et coller l’effet que vous souhaitez utiliser dans votre propre feuille de style ou référencer la feuille de style.
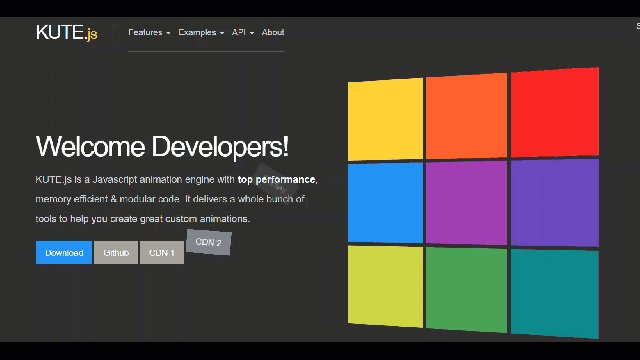
Kute.js

.
Un moteur d’animation JavaScript natif à part entière avec des fonctionnalités essentielles pour les animations cross-.navigateur. L’accent est mis sur la qualité du code, la flexibilité, les performances et la taille (le moteur de base fait 17k min et 5,5k gzip) – voici une démo. La bibliothèque est également extensible afin que vous puissiez ajouter vos propres fonctionnalités.
Typed.js

Cette bibliothèque de 6K étoiles vous permet essentiellement de créer des animations de frappe pour les chaînes de caractères à des vitesses sélectionnées. Vous pouvez également placer un HTML div sur la page et lire à partir de celle-ci pour permettre l’accès aux moteurs de recherche et aux utilisateurs avec JavaScript désactivé. Utilisée par Slack et d’autres, cette bibliothèque est à la fois populaire et étonnamment utile.
- Voir aussi : iTyped
Ajout tardif : Lottie by Airbnb

Lottie est une bibliothèque mobile pour Web, et iOS qui analyse les animations Adobe After Effects exportées en json avec Bodymovinet les rend de manière native.