El protocolo Open Graph permite a los desarrolladores aprovechar Facebook de formas nuevas y emocionantes. Una de las maneras más fáciles de aventurarse en el mundo de Open Graph es añadir las metaetiquetas de Open Graph a su sitio.
Las metaetiquetas de Open Graph le permiten controlar qué contenido se muestra cuando una página se comparte en Facebook. Todos hemos visto posts como estos en Facebook. Alguna vez te has preguntado cómo puedes controlar el contenido que se muestra. Pues la respuesta es Open Graph.

Hay muchas metaetiquetas Open Graph que proporcionan diferente información a Facebook. Estas etiquetas se pueden añadir a tus páginas de forma manual, ya sea directamente en el código de la página o a través de un CMS si se dispone de campos o también de forma programada. A continuación se muestran las etiquetas Open Graph más comunes que encontrarás con una breve descripción de cada una.
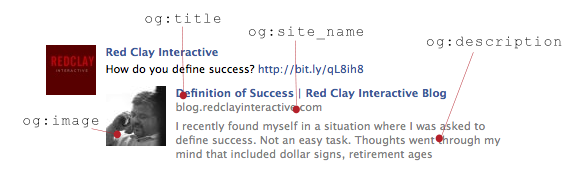
og:title – El título de tu página, contenido, objeto, etc. tal y como te gustaría que apareciera cuando se muestre en Facebook.
og:site_name – el nombre de tu sitio.
og:description – Quizás la etiqueta más importante. Este es el fragmento de 1 a 2 frases que aparece en el post. Escríbelo con cuidado ya que puede ser la diferencia entre conseguir clics o no.
og:type – El tipo de contenido. Piensa en esto como categorías, hotel, blog, artículo, etc. Haga clic aquí para ver una lista completa de los tipos de Open Graph.
og:image – La URL de una imagen que desea representar el su contenido. Las imágenes deben ser de formato PNG, JPEG y GIF y de al menos 50px por 50px.
og:url – Esta será la URL que se asociará a tu contenido, es decir, el enlace.
Asegúrate de completar el proyecto cuando pidas que se añada un botón de «me gusta» o «compartir» a tu sitio e implementa las etiquetas Open Graph en tu sitio también.