Algunas de las mejores bibliotecas de animación JS-CSS que existen.
Navegando por la red en busca de una librería de animaciones en Javascript ordenada, me he encontrado con que muchas de las «recomendadas» no se mantenían desde hace tiempo.
Después de investigar un poco, he reunido 11 de las mejores librerías que existen para usar en tu aplicación. También he añadido algunas más, en su mayoría no mantenidas, bibliotecas útiles.
Cuando construyas tu UI con componentes, utiliza Bit (GitHub) para compartir y reutilizar fácilmente los componentes entre tus aplicaciones. Te ahorra tiempo, y permite a tu equipo compartir componentes para construir más rápido juntos. Pruébalo, es gratis.

A través de Bit puedes incluso desarrollar componentes de diferentes proyectos al mismo tiempo y sincronizar fácilmente los cambios a través de su base de código. Funciona con Git y NPM para que puedas elegir el flujo de trabajo adecuado para compartir el código. Mira.
Aprende más:
Cómo construimos micro frontends y Cómo construimos un sistema de diseño.
Antes de sumergirnos en estas librerías, no nos olvidemos de usar CSS puro. ¿Por qué? Porque es estándar, puede mejorar el rendimiento (GPU), proporcionar compatibilidad hacia atrás y hacia adelante, y podría ser la forma más eficaz de crear animaciones. Aquí tienes 10 ejemplos de animaciones con CSS puro.
Three.js

Con más de 43K estrellas, esta popular biblioteca es una gran manera de crear animaciones 3D en el navegador, utilizando WebGL de una manera intuitiva. Proporcionando <canvas><svg>, CSS3D y renderizadores WebGL, esta biblioteca nos permite crear ricas experiencias interactivas a través de dispositivos y navegadores. Presentada por primera vez en abril de 2010, la biblioteca sigue siendo desarrollada por casi 1.000 colaboradores.
Anime.js

Con más de 20K estrellas, Anime es una biblioteca de animación de JavaScript que funciona con propiedades CSS, transformaciones CSS individuales, SVG o cualquier atributo DOM, y objetos de JavaScript. Esta biblioteca te permite encadenar múltiples propiedades de animación, sincronizar múltiples instancias juntas, crear líneas de tiempo y mucho más.
Mo.js

En 14K estrellas, esta biblioteca es un cinturón de herramientas de gráficos en movimiento para la web, con APIs declarativas simples, compatibilidad entre dispositivos y más de 1500 pruebas unitarias. Puedes mover cosas por el DOME o SVG DOME o crear objetos mo.js únicos. Aunque la documentación es algo escasa, los ejemplos son abundantes y aquí tienes una introducción a los trucos de CSS.
Velocity
Con 15K estrellas, Velocity es un rápido motor de animación Javascript con la misma API que $.animate() de jQuery. Cuenta con animación de color, transformaciones, bucles, easings, soporte SVG y desplazamiento. Aquí hay un desglose del motor de alto rendimiento de Velocity, y aquí hay una introducción a la animación SVG utilizando la biblioteca.
Popmotion

Con 14K estrellas, esta biblioteca de animación funcional y reactiva pesa sólo 11kb. Permite a los desarrolladores crear animaciones e interacciones a partir de acciones, que son flujos de valores que pueden iniciarse y detenerse, y creadas con CSS, SVG, React, three.js y cualquier API que acepte un número como entrada.
Vivus

Con más de 10K estrellas, Vivus es una clase de JavaScript con cero dependencias que te permite animar SVGs, dándoles la apariencia de ser dibujados. Puedes usar una de las muchas animaciones disponibles, o crear un script personalizado para dibujar tu SVG. Echa un vistazo a Vivus-instant para obtener un ejemplo en vivo, práctico.
GreenSock JS

GSAP es una biblioteca de JavaScript para crear aplicaciones de altorendimiento, de alto rendimiento, sin dependencias, animaciones entre navegadores, que afirma ser utilizada en más de 4 millones de sitios web. GSAP es flexible y funciona con React, Vue, Angular y vanilla JS. GSDevtools también puede ayudar a doblar las animaciones construidas con GSAP.
Scroll Reveal

Con 15K estrellas y cero dependencias, esta biblioteca proporciona animaciones de desplazamiento fáciles para los navegadores web y móviles, para revelar cosas en el desplazamiento de una manera animada. Soporta múltiples tipos de efectos, e incluso te permite definir animaciones usando lenguaje natural. Aquí hay un breve tutorial de SitePoint.
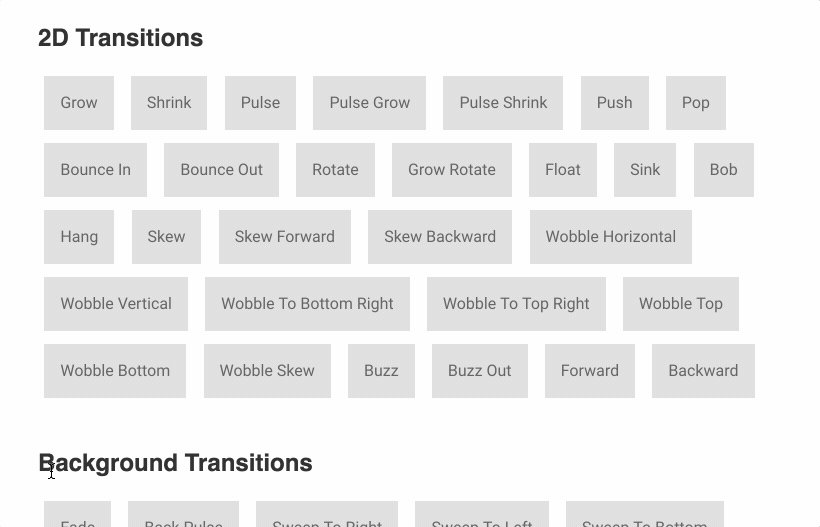
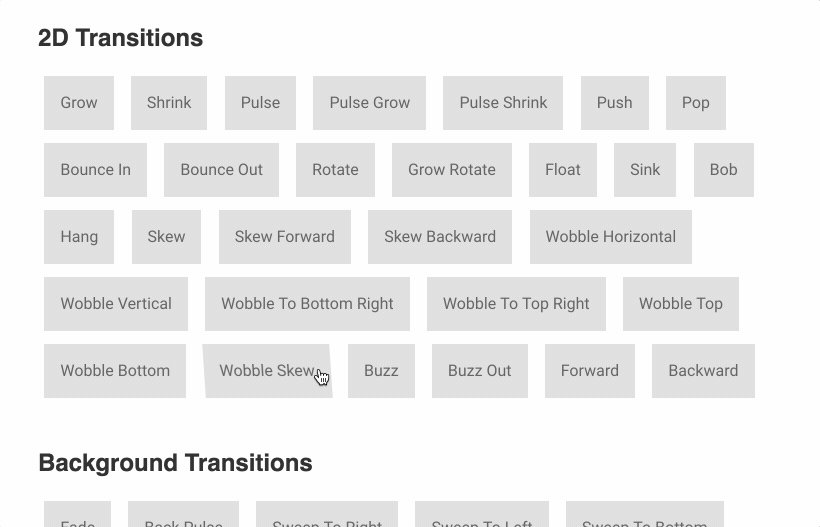
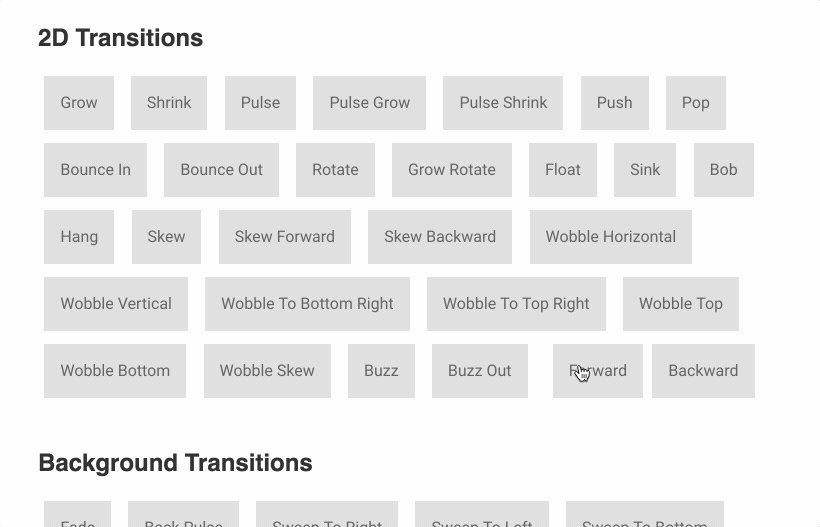
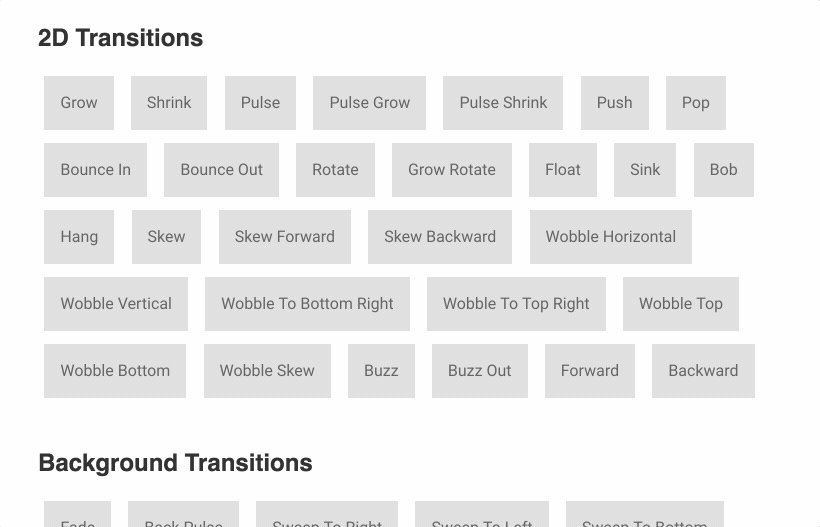
Hover (CSS)

Bueno, esta es una biblioteca CSS. Con 20K estrellas, Hover proporciona una colección de efectos hover potenciados por CSS3 para ser aplicados a enlaces, botones, logos, SVG, imágenes destacadas y más, disponibles en CSS, Sass y LESS. Puedes copiar y pegar el efecto que quieras utilizar en tu propia hoja de estilos o hacer referencia a la hoja de estilos.
Kute.js

Un completo motor de animación nativo de JavaScript con características esenciales para las animaciones entreanimaciones entre navegadores. El enfoque es la calidad del código, la flexibilidad, el rendimiento y el tamaño (el núcleo del motor es de 17k min y 5,5k gzipped) – aquí está una demo. La biblioteca también es extensible para que puedas añadir tus propias características.
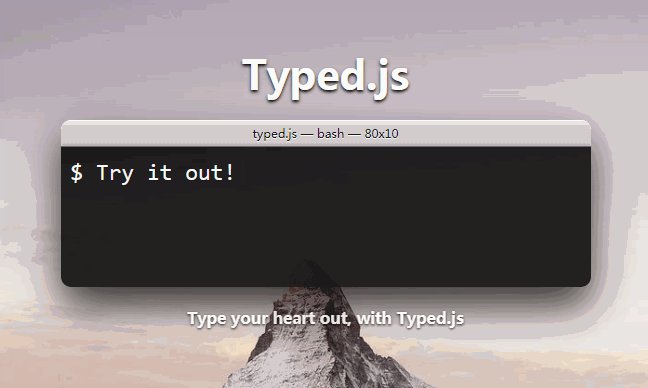
Typed.js

Esta librería de 6K estrellas básicamente te permite crear animaciones de escritura de cadenas a velocidades seleccionadas. También puede colocar un HTML div en la página y leer desde ella para permitir el acceso a los motores de búsqueda y a los usuarios con JavaScript desactivado. Utilizada por Slack y otros, esta biblioteca es popular y sorprendentemente útil.
- También puedes consultar: iTyped
Adición de última hora: Lottie by Airbnb

Lottie es una biblioteca móvil para Web y iOS que analiza las animaciones de Adobe After Effects exportadas como json con Bodymoviny las renderiza de forma nativa.