Das Open-Graph-Protokoll ermöglicht es Entwicklern, Facebook auf neue und spannende Weise zu nutzen. Eine der einfachsten Möglichkeiten, sich in die Welt von Open Graph zu wagen, ist das Hinzufügen der Open Graph-Meta-Tags zu Ihrer Website.
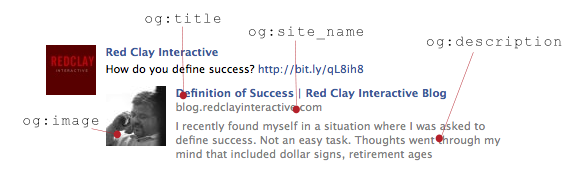
Meta-Tags für Open Graph ermöglichen es Ihnen, zu steuern, welche Inhalte angezeigt werden, wenn eine Seite auf Facebook geteilt wird. Wir alle haben schon Beiträge wie diesen auf Facebook gesehen. Haben Sie sich jemals gefragt, wie Sie den Inhalt, der angezeigt wird, kontrollieren können? Nun, die Antwort ist Open Graph.

Es gibt viele Open Graph-Meta-Tags, die verschiedene Informationen an Facebook liefern. Diese Tags können manuell zu Ihren Seiten hinzugefügt werden, entweder direkt in den Code auf der Seite oder über ein CMS, wenn Felder vorhanden sind, oder auch programmatisch. Nachfolgend finden Sie die gängigsten Open Graph-Tags mit einer kurzen Beschreibung der einzelnen Tags.
og:title – Der Titel Ihrer Seite, des Inhalts, des Objekts usw., so wie Sie möchten, dass er bei der Anzeige auf Facebook erscheint.
og:site_name – der Name Ihrer Seite.
og:description – Vielleicht das wichtigste Tag. Dies ist der 1-2-Satz-Snippet, der im Beitrag angezeigt wird. Schreiben Sie dies sorgfältig, da dies der Unterschied sein kann, ob Sie Klicks bekommen oder nicht.
og:type – Die Art des Inhalts. Denken Sie dabei an Kategorien, Hotel, Blog, Artikel usw. Klicken Sie hier für eine vollständige Liste der Open Graph-Typen.
og:image – Die URL für ein Bild, das Ihren Inhalt repräsentieren soll. Bilder müssen entweder im PNG-, JPEG- oder GIF-Format sein und mindestens 50px x 50px groß sein.
og:url – Dies wird die URL sein, die mit Ihrem Inhalt, d.h. dem Link, verknüpft wird.
Stellen Sie sicher, dass Sie das Projekt abschließen, wenn Sie darum bitten, dass ein Like- oder Share-Button zu Ihrer Seite hinzugefügt wird und implementieren Sie auch Open Graph-Tags auf Ihrer Seite.