Einige der besten JS-CSS-Animationsbibliotheken überhaupt.
Beim Stöbern im Web auf der Suche nach einer ordentlichen Javascript-Animationsbibliothek habe ich festgestellt, dass viele der „empfohlenen“ seit einiger Zeit nicht mehr gepflegt werden.
Nach einiger Recherche habe ich 11 der besten Bibliotheken zusammengestellt, die Sie in Ihrer App verwenden können. Ich habe auch ein paar weitere, meist nicht gepflegte, nützliche Bibliotheken hinzugefügt.
Wenn Sie Ihre Benutzeroberfläche mit Komponenten aufbauen, verwenden Sie Bit (GitHub), um Komponenten einfach zwischen Ihren Anwendungen zu teilen und wiederzuverwenden. Es spart Ihnen Zeit und lässt Ihr Team Komponenten gemeinsam nutzen, um schneller zusammen zu bauen. Probieren Sie es aus, es ist kostenlos.

Durch Bit können Sie sogar Komponenten aus verschiedenen Projekten gleichzeitig entwickeln, und Änderungen einfach über Ihre Codebasis hinweg synchronisieren. Es arbeitet mit Git und NPM zusammen, sodass Sie den richtigen Workflow für die gemeinsame Nutzung von Code wählen können. Sehen Sie es sich an.
Lernen Sie mehr:
Wie wir Mikro-Frontends bauen und wie wir ein Design-System aufbauen.
Bevor wir in diese Bibliotheken eintauchen, sollten wir nicht vergessen, reines CSS zu verwenden. Warum? Weil es Standard ist, die Leistung verbessern kann (GPU), Abwärts- und Aufwärtskompatibilität bietet und einfach die effektivste Art ist, Animationen zu erstellen. Hier sind 10 Beispiele für saubere reine CSS-Animationen.
Three.js

Mit über 43K Sternen, ist diese beliebte Bibliothek eine großartige Möglichkeit, 3D-Animationen im Browser zu erstellen, indem sie WebGL auf intuitive Weise nutzt. Mit <canvas><svg>, CSS3D und WebGL-Renderern ermöglicht diese Bibliothek die Erstellung reichhaltiger interaktiver Erlebnisse auf verschiedenen Geräten und Browsern. Erstmals im April 2010 vorgestellt, wird die Bibliothek immer noch von fast 1.000 Mitwirkenden entwickelt.
Anime.js

Mit über 20K Sternen, Anime ist eine JavaScript-Animationsbibliothek, die mit CSS-Eigenschaften, individuellen CSS-Transformationen, SVG- oder beliebigen DOM-Attributen und JavaScript-Objekten arbeitet. Mit dieser Bibliothek können Sie mehrere Animationseigenschaften verketten, mehrere Instanzen miteinander synchronisieren, Zeitleisten erstellen und mehr.
Mo.js

Auf 14K Sternen, ist diese Bibliothek ein Motion-Graphics-Werkzeuggürtel für das Web, mit einfachen deklarativen APIs, geräteübergreifender Kompatibilität und über 1500 Unit-Tests. Sie können Dinge im DOME oder SVG DOME bewegen oder einzigartige mo.js-Objekte erstellen. Obwohl die Dokumentation etwas spärlich ist, sind Beispiele reichlich vorhanden und hier ist eine Einführung in CSS-Tricks.
Velocity
Mit 15K Sternen ist Velocity eine schnelle Javascript-Animations-Engine mit der gleichen API wie $.animate() von jQuery. Sie bietet Farbanimation, Transformationen, Loops, Easings, SVG-Unterstützung und Scrolling. Hier finden Sie eine Übersicht über die leistungsstarke Velocity-Engine, und hier eine Einführung in die SVG-Animation mit der Bibliothek.
Popmotion

Bei 14K Sternen, wiegt diese funktionale und reaktive Animationsbibliothek nur 11kb. Sie erlaubt es Entwicklern, Animationen und Interaktionen aus Actions zu erstellen, die Ströme von Werten sind, die gestartet und gestoppt werden können, und mit CSS, SVG, React, three.js und jeder API, die eine Zahl als Eingabe akzeptiert, erstellt werden können.
Vivus

Mit über 10K Sternen, Vivus ist eine abhängigkeitsfreie JavaScript-Klasse, mit der Sie SVGs animieren können, indem Sie ihnen den Anschein geben, dass sie gezeichnet werden. Sie können eine der vielen verfügbaren Animationen verwenden, oder ein eigenes Skript erstellen, um Ihr SVG zu zeichnen. Sehen Sie sich Vivus-instant an, um ein praktisches Beispiel zu erhalten.
GreenSock JS

GSAP ist eine JavaScript-Bibliothek zur Erstellung von hochPerformance, Null Abhängigkeiten, Cross-Browser-Animationen, die nach eigenen Angaben in über 4 Millionen Websites verwendet werden. GSAP ist flexibel und arbeitet mit React, Vue, Angular und Vanilla JS zusammen. GSDevtools kann auch dabei helfen, mit GSAP erstellte Animationen zu synchronisieren.
Scroll Reveal

Mit 15K Sternen und null Abhängigkeiten, bietet diese Bibliothek einfache Scroll-Animationen für Web- und Mobilbrowser, um Dinge beim Scrollen auf animierte Weise zu zeigen. Sie unterstützt mehrere nette Arten von Effekten und lässt Sie sogar Animationen mit natürlicher Sprache definieren. Hier ist ein kurzes SitePoint-Tutorial.
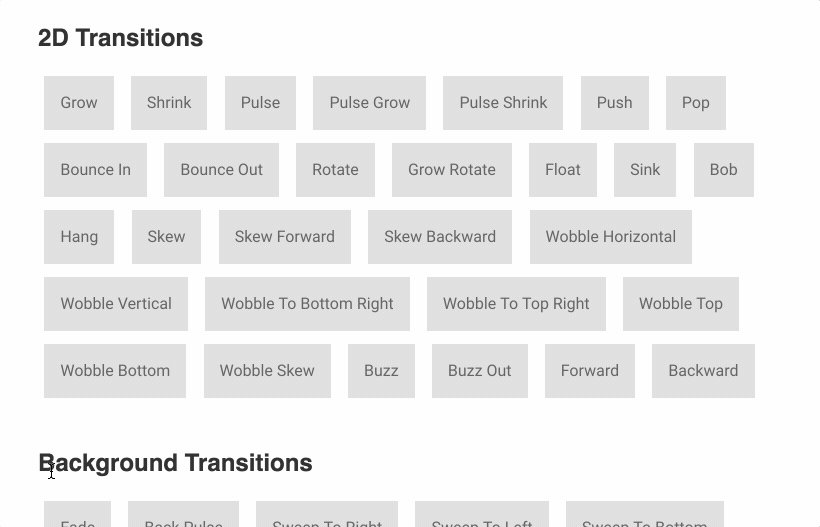
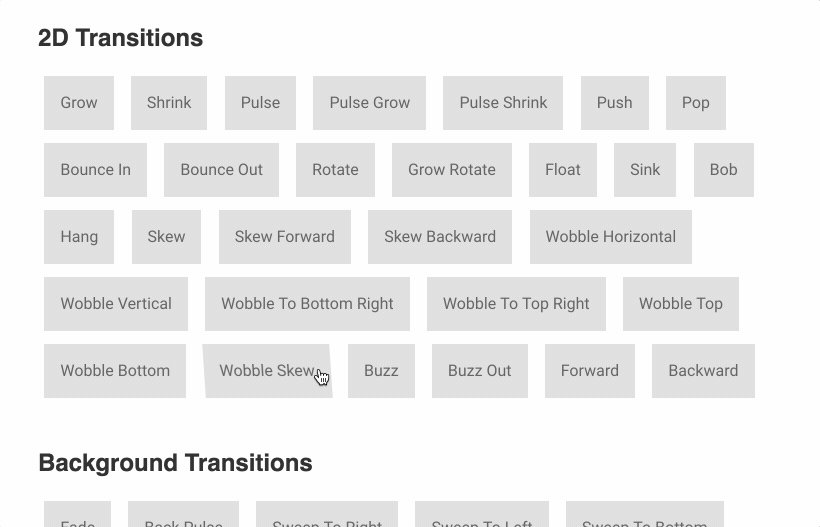
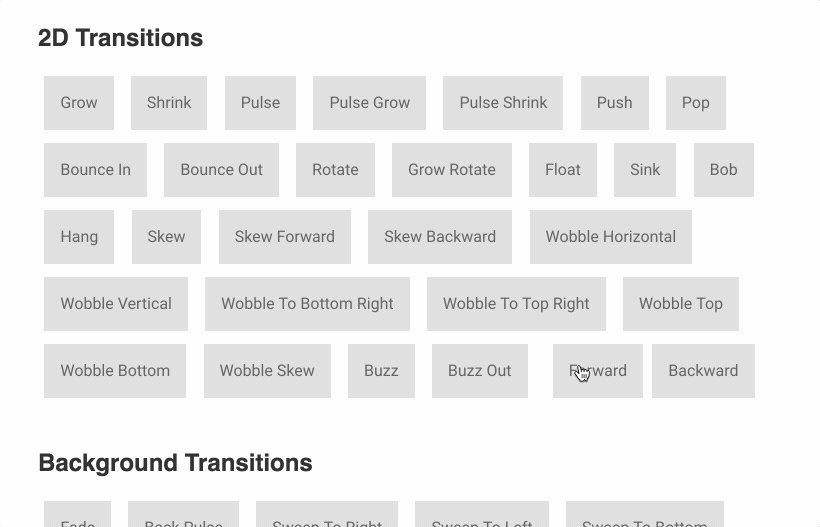
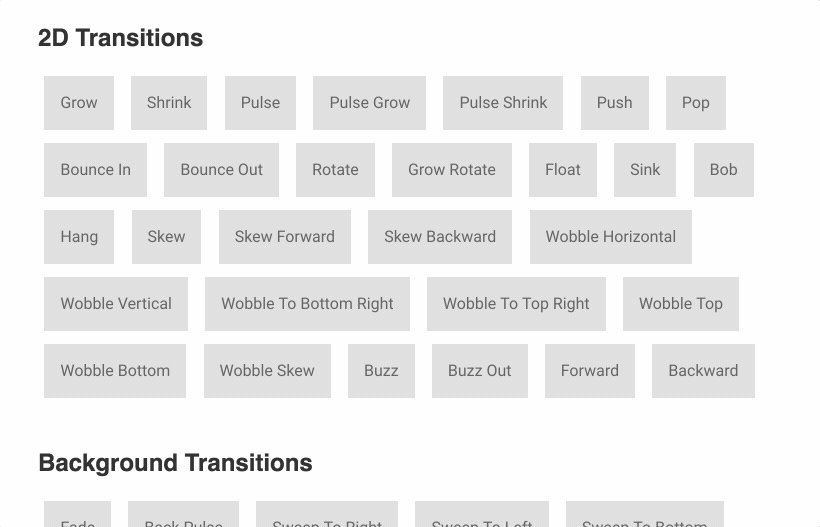
Hover (CSS)

Nun, dies ist eine CSS-Bibliothek. Mit 20K Sternen bietet Hover eine Sammlung von CSS3-gesteuerten Hover-Effekten, die auf Links, Buttons, Logos, SVG, Featured Images und mehr angewendet werden können, verfügbar in CSS, Sass und LESS. Sie können den Effekt, den Sie verwenden möchten, kopieren und in Ihr eigenes Stylesheet einfügen oder das Stylesheet referenzieren.
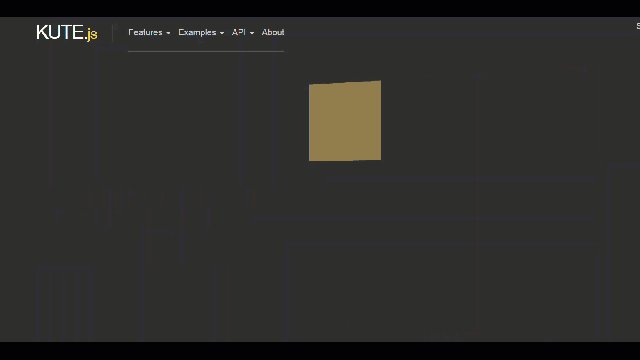
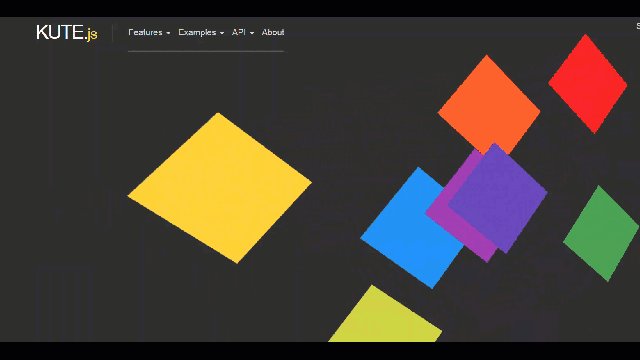
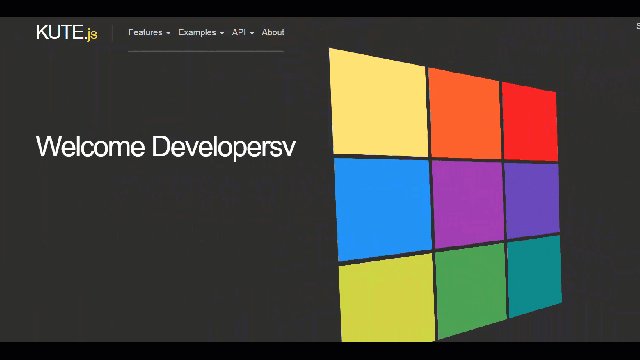
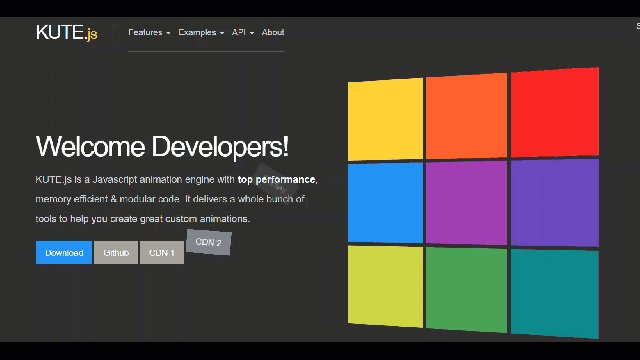
Kute.js

Eine vollwertige native JavaScript-Animations-Engine mit essentiellen Funktionen für Cross-Browser-Animationen. Der Fokus liegt auf Code-Qualität, Flexibilität, Performance und Größe (Core-Engine ist 17k min und 5.5k gzipped)- hier ist eine Demo. Die Bibliothek ist auch erweiterbar, so dass Sie Ihre eigenen Funktionen hinzufügen können.
Typed.js

Mit dieser 6K-Sterne-Bibliothek können Sie im Grunde genommen Tippanimationen für Zeichenketten in ausgewählten Geschwindigkeiten erstellen. Sie können auch ein HTML div auf der Seite platzieren und daraus lesen, um den Zugriff für Suchmaschinen und Benutzer mit deaktiviertem JavaScript zu ermöglichen. Diese Bibliothek wird u.a. von Slack verwendet und ist sowohl beliebt als auch überraschend nützlich.
- Auch interessant: iTyped
Spät hinzugekommen: Lottie von Airbnb

Lottie ist eine mobile Bibliothek für Web, und iOS, die Adobe After Effects-Animationen, die mit Bodymovin als json exportiert wurden, parst und nativ rendert.