Enkele van de beste JS-CSS-animatiebibliotheken die er zijn.
Terwijl ik het web afstruinde op zoek naar een nette Javascript animatie library, kwam ik erachter dat veel van de “aanbevolen” al een tijdje niet meer onderhouden werden.
Na wat onderzoek heb ik 11 van de beste bibliotheken verzameld die je in je app kunt gebruiken. Ik heb ook nog een paar andere, meestal niet-onderhouden, nuttige bibliotheken toegevoegd.
Wanneer je je UI bouwt met componenten, gebruik dan Bit (GitHub) om componenten eenvoudig te delen en te hergebruiken tussen je applicaties. Het bespaart je tijd, en laat je team componenten delen om samen sneller te bouwen. Probeer het eens, het is gratis.

Door Bit kunt u zelfs componenten van verschillende projecten tegelijk ontwikkelen, en eenvoudig wijzigingen in je codebase synchroniseren. Het werkt met Git en NPM, zodat u de juiste workflow kunt kiezen voor het delen van code. Kijk mee.
Lees meer:
Hoe we Micro Frontends bouwen en Hoe we een Design System bouwen.
Voordat we in deze bibliotheken duiken, laten we niet vergeten om pure CSS te gebruiken. Waarom? Omdat het standaard is, het de prestaties kan verbeteren (GPU), achterwaartse en voorwaartse compatibiliteit biedt, en het zou wel eens de meest effectieve manier kunnen zijn om animaties te maken. Hier zijn 10 voorbeelden van nette pure CSS-animaties.
Three.js

Met meer dan 43K sterren, is deze populaire bibliotheek een geweldige manier om 3D-animaties in de browser te maken, waarbij WebGL op een intuïtieve manier wordt gebruikt. Met <canvas><svg>, CSS3D en WebGL renderers, kunnen we met deze bibliotheek rijke interactieve ervaringen creëren op verschillende apparaten en browsers. De bibliotheek werd voor het eerst geïntroduceerd in april 2010 en wordt nog steeds ontwikkeld door bijna 1.000 bijdragers.
Anime.js

Met meer dan 20K sterren, Anime is een JavaScript-animatiebibliotheek die werkt met CSS-eigenschappen, individuele CSS-transformaties, SVG- of andere DOM-attributen en JavaScript-objecten. Met deze bibliotheek kun je meerdere animatie-eigenschappen aan elkaar rijgen, meerdere instanties synchroniseren, tijdlijnen maken en meer.
Mo.js

Met 14K sterren, deze bibliotheek is een motion graphics-gereedschapskist voor het web, met eenvoudige declaratieve API’s, cross-device compatibiliteit en meer dan 1500 unit-tests. Je kunt dingen in de DOME of SVG DOME verplaatsen of unieke mo.js-objecten maken. Hoewel de documentatie wat schaars is, zijn er voorbeelden in overvloed en hier is een introductie op CSS-trucs.
Velocity
Met 15K sterren is Velocity een snelle Javascript animatie-engine met dezelfde API als jQuery’s $.animate(). Het biedt kleurenanimatie, transformaties, loops, versoepelingen, SVG-ondersteuning en scrollen. Hier is een uitsplitsing van Velocity’s high performance engine, en hier is een intro tot SVG animatie met de library.
Popmotion

Met 14K sterren, weegt deze functionele en reactieve animatiebibliotheek slechts 11kb. Hiermee kunnen ontwikkelaars animaties en interacties maken op basis van acties, wat stromen van waarden zijn die kunnen worden gestart en gestopt, en die kunnen worden gemaakt met CSS, SVG, React, three.js en elke API die een getal als invoer accepteert.
Vivus

Met meer dan 10K sterren, Vivus is een JavaScript-klasse zonder afhankelijkheid waarmee je SVG’s kunt animeren, zodat het lijkt alsof ze worden getekend. Je kunt een van de vele beschikbare animaties gebruiken, of een aangepast script maken om je SVG te tekenen. Kijk naar Vivus-instant voor een live voorbeeld, hands-on.
GreenSock JS

GSAP is een JavaScript-bibliotheek voor het creëren van high-prestaties, zonder afhankelijkheden, cross-browseranimaties te maken die naar eigen zeggen in meer dan 4 miljoen websites worden gebruikt. GSAP is flexibel en werkt met React, Vue, Angular en vanilla JS. GSDevtools kan ook helpen bij het dubben van animaties die zijn gebouwd met GSAP.
Scroll Reveal

Met 15K sterren en nul afhankelijkheden, deze bibliotheek biedt eenvoudige scrollanimaties voor web- en mobiele browsers, om dingen op een geanimeerde manier te onthullen tijdens het scrollen. De bibliotheek ondersteunt meerdere soorten effecten en laat je zelfs animaties definiëren met natuurlijke taal. Hier is een korte SitePoint tutorial.
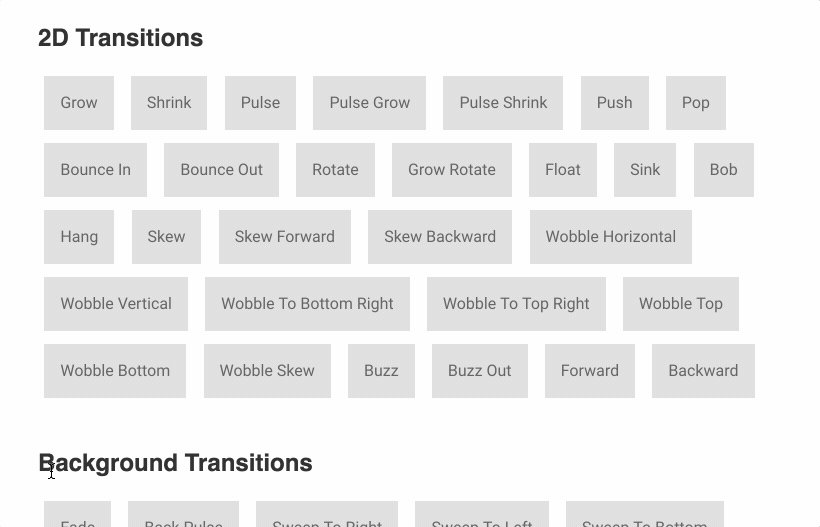
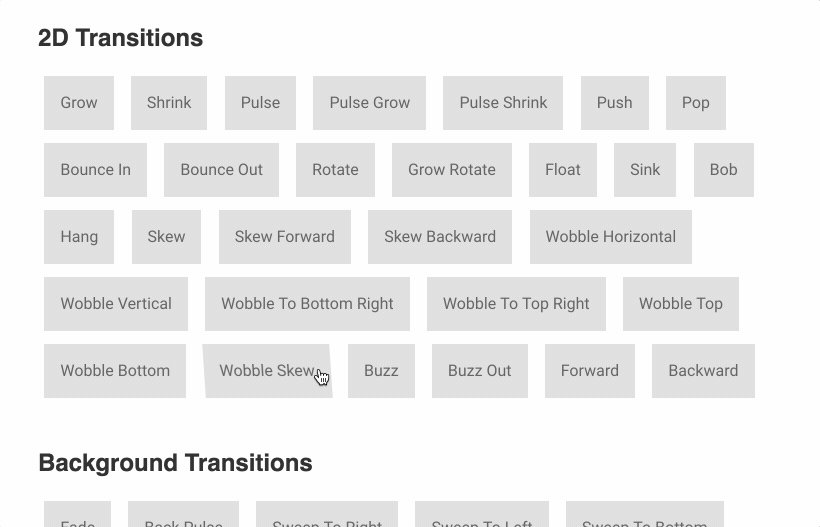
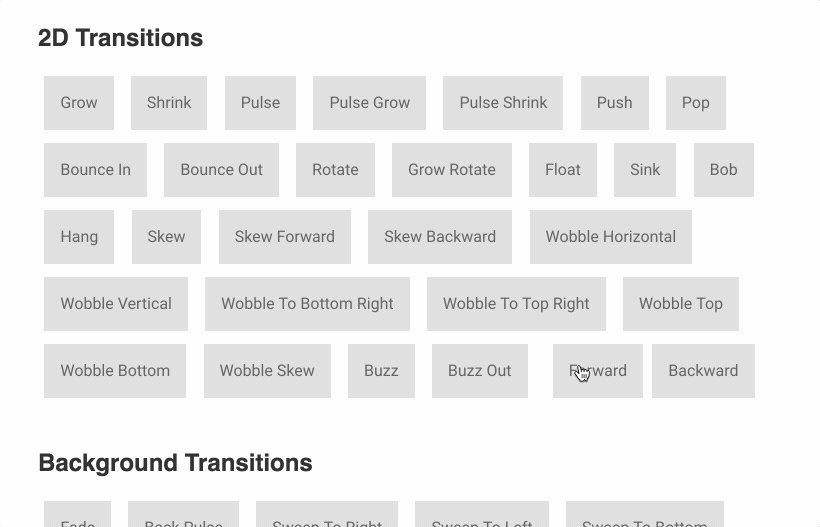
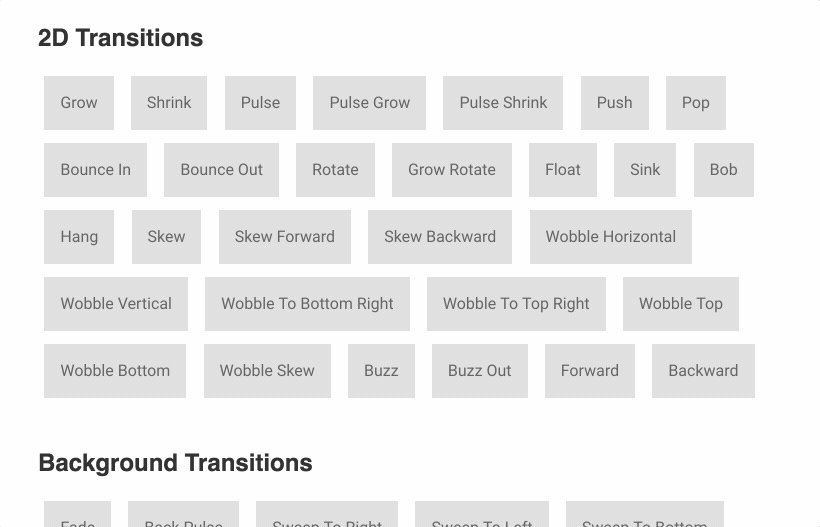
Hover (CSS)

Wel, dit is een CSS bibliotheek. Met 20K sterren biedt Hover een verzameling CSS3-aangedreven hover-effecten die kunnen worden toegepast op links, knoppen, logo’s, SVG, afbeeldingen en meer, beschikbaar in CSS, Sass en LESS. Je kunt het effect dat je wilt gebruiken kopiëren en plakken in je eigen stylesheet of verwijzen naar de stylesheet.
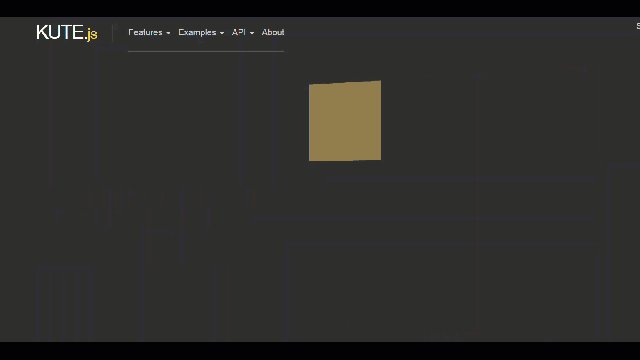
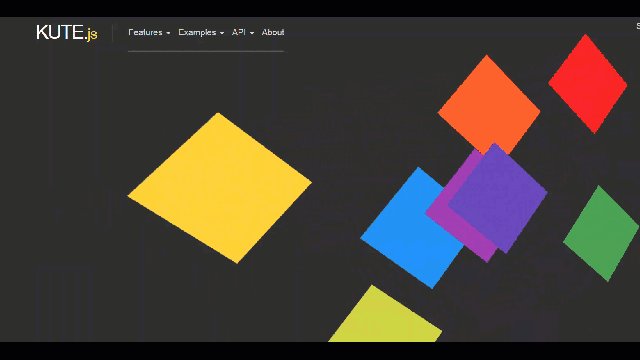
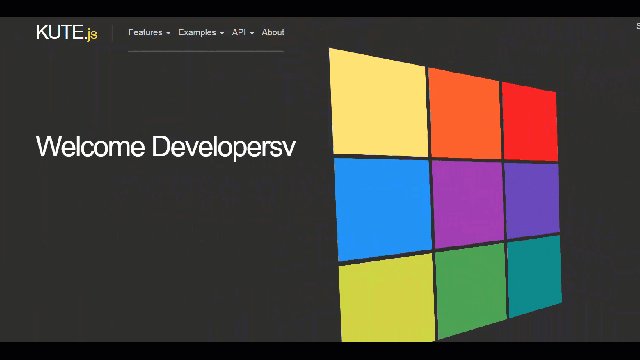
Kute.js

Een volwaardige native JavaScript-animatie-engine met essentiële functies voor cross-browser-animaties. De focus ligt op code kwaliteit, flexibiliteit, prestaties en grootte (core engine is 17k min en 5.5k gzipped)- hier is een demo. De library is ook uitbreidbaar zodat je je eigen features kunt toevoegen.
Typed.js

Met deze bibliotheek met 6K sterren kunt u in principe type-animaties maken voor tekenreeksen met geselecteerde snelheden. Je kunt ook een HTML div op de pagina plaatsen en daaruit lezen om toegang voor zoekmachines en gebruikers met uitgeschakelde JavaScript mogelijk te maken. Deze bibliotheek wordt onder andere door Slack gebruikt en is zowel populair als verrassend nuttig.
- Kijk ook eens naar: iTyped
Late toevoeging: Lottie van Airbnb

Lottie is een mobiele bibliotheek voor Web, en iOS die Adobe After Effects-animaties die als json zijn geëxporteerd met Bodymovin parseert en rendert.